Une page pour les afficher tous
Voici l’arborescence des fichiers nécessaires à l’affichage des différents modules.
- index.php : page principale qui est appelée par le navigateur
- ajax.php : contient le code exécuté lors des requêtes AJAX
- inc.php : contient les fonctions PHP
- javascript.js : contient les fonctions Javascript
- style.css : feuille de style
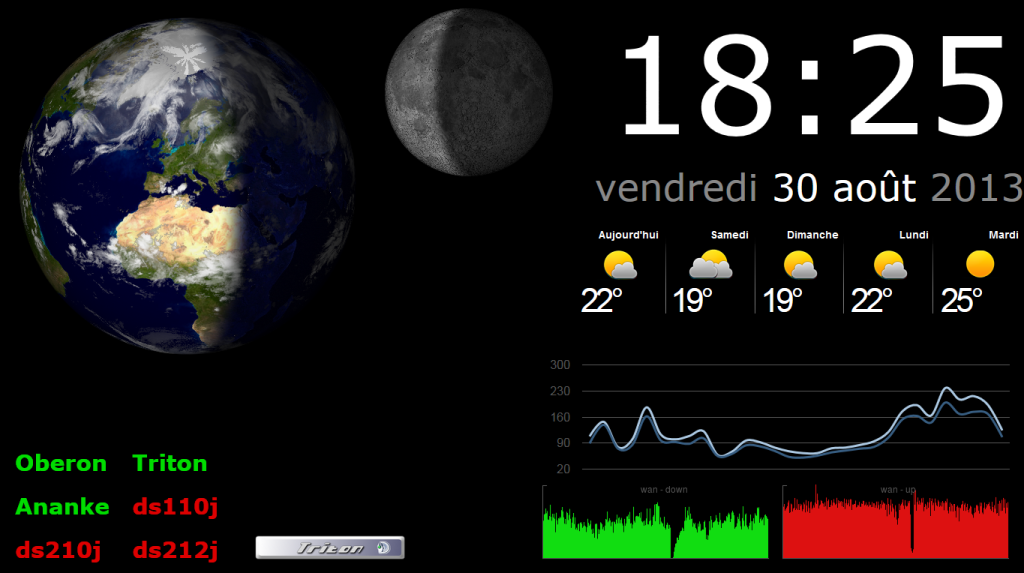
Structure on-ne-peut-plus simple. La page « index.php » est appelée par le navigateur, et une fonction JavaScript se charge d’afficher le contenu de chaque module au bon endroit dans la page et de rafraichir l’affichage à intervalle régulier.
Note : Vous pourrez télécharger tous les fichiers dans une archive dans le dernier article du projet.
index.php
La page d’index se contente de positionner les balises <div> dans lesquelles seront affichés chaque module.
Dans la balise <head>, il y a une balise <meta> dont le but est de rafraichir la page toute les 3600 secondes (soit toutes les heures). Ainsi, toute la page sera rechargée, les compteurs JavaScript réinitialisés, les mise à jour du code sont prises en compte, etc…
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Jarvis</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<meta http-equiv="Content-Language" content="Fr"/>
<meta name="Author" lang="fr" content="Torna"/>
<meta name="Copyright" content="© Torna"/>
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<meta http-equiv="refresh" content="3600;url=index.php">
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="javascript.js"></script>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<div id="main">
<!--div id="etalon">Jarvis <?php //echo date("Y-m-d H:i:s"); ?></div-->
<div id="horloge"></div>
<div id="meteo"></div>
<div id="meteo_black"></div>
<div id="ts3"></div>
<div id="ping"></div>
<div id="analytics"></div>
<div id="vpn"></div>
<div id="latency"></div>
<div id="earth"><img id="img_earth" src="pict/blank.png"></div>
<div id="moon"><img id="img_moon" src="pict/blank.png"></div>
<div id="ifstat_oberon_up"><img id="img_oberon_up" src="pict/blank.png"></div>
<div id="ifstat_oberon_down"><img id="img_oberon_down" src="pict/blank.png"></div>
</div>
<?php include('inc.php'); echo analytics(); ?>
</body>
</html>
Pour les modules qui affichent des images (phases terre et lune, graphique de bande passante), il convient d’insérer une image vide « blank.png » afin d’éviter l’affichage d’une erreur dans la page en attendant que la requète AJAX chargée de l’affichage de l’image soit terminée.
ajax.php
C’est ce fichier qui est appelé par les requètes AJAX et qui est chargé d’appeler la bonne fonction à exécuter.
<?php
header('Content-type: text/html; charset=utf-8');
require_once('inc.php');
if(isset($_REQUEST['block'])){$block = $_REQUEST['block'];}else{$block = 'none';}
/////////////////////////////////////////////////
// LATENCY
/////////////////////////////////////////////////
if($block == 'latency'){
echo latency();
}
/////////////////////////////////////////////////
// TS3
/////////////////////////////////////////////////
else if($block == 'ts3'){
echo ts3();
}
/////////////////////////////////////////////////
// METEO
/////////////////////////////////////////////////
else if($block == 'meteo'){
echo meteo();
}
/////////////////////////////////////////////////
// PING
/////////////////////////////////////////////////
else if($block == 'ping'){
echo ping();
}
/////////////////////////////////////////////////
// VPN PPTPD
/////////////////////////////////////////////////
else if($block == 'vpn'){
echo vpn();
}
/////////////////////////////////////////////////
// IFSTAT
/////////////////////////////////////////////////
else if($block == 'ifstat'){
imagickHisto ($_REQUEST['max'], $_REQUEST['eth'], $_REQUEST['up_down']);
}
?>
Un bloc de code pour chaque module. En fonction de la variable $block passée en paramètre de la requète AJAX, on appelle la fonction ciblée.
inc.php
Ce fichier contient les fonctions appelées par le fichier ajax.php. Même principe, un bloc de code pour chaque module.
En gros, une fonction par module 🙂 Le détail de chaque fonction fera l’objet d’un article à suivre.
javascript.js
Ce fichier contient les fonctions JavaScript qui vont lancer les requêtes AJAX à intervalle réuglier.
/* initialisation des fonctions de tous les modules au chargement de la page */
$(document).ready(function() {
fonction_nom_du_module_1 ();
fonction_nom_du_module_2 ();
...
});
/* initialisation des variables timeout pour chaque module */
var timeout_nom_du_module_1;
var timeout_nom_du_module_2;
...
/* définition de la fonction pour le module nom_du_module_1 */
function nom_du_module_1 ()
{
$.ajax({
async : false,
type: "GET",
url: "./ajax.php",
data: "block=nom_du_module_1",
success: function(html){
$("#nom_du_module_1").html(html);
}
});
g = setTimeout("nom_du_module_1()", 10000);
}
Je ne mets ici que la structure gobale du fichier pour expliquer le principe. Le fichier complet sera disponible au téléchargement dans le dernier article.
style.css
Ce fichier contient la feuille de style de la page, c’est elle qui contient toutes les options de mise en forme des éléments de la page (position, taille, couleurs, etc…).
/* init */
body
{
background-color : rgba(0, 0, 50, 1);
font-family : Verdana, "Courier New", "Lucida Console";
font-size : 14px;
font-weight : normal;
padding : 0px;
margin : 0px;
overflow : hidden;
}
div, table, tr, td, th, h1, h2, h3, a, span, p, pre, fieldset, input, textarea, form, img, select
{
font-family : Verdana, "Courier New", "Lucida Console";
font-size : 14px;
font-weight : normal;
padding : 0px;
margin : 0px;
color : #FFF;
}
/* main */
div#main
{
width : 1366px;
height : 768px;
position : relative;
overflow : hidden;
background-color : rgba(0, 0, 0, 1);
color : #FFF;
}
La div qui a pour id main est la div qui contient toutes les autres div de chaque module. Ici, je fixe sa taille en pixel à la résolution native de mon écran 1366×768 px.
La couleur de fond (background-color) est fixée au noir mais vous pouvez choisir ce qui vous plaît 🙂