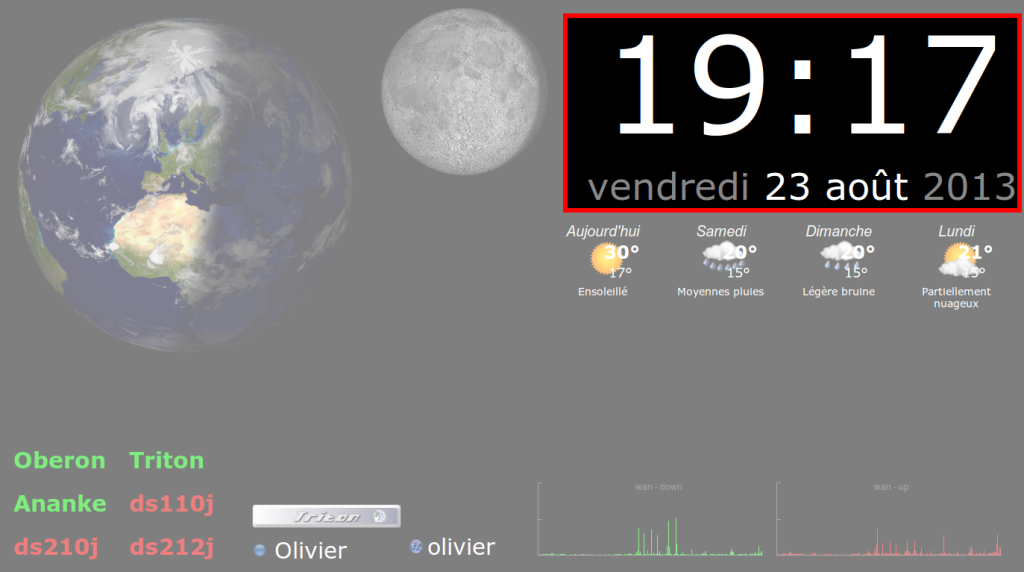
Rentrons dans le vif du sujet avec ce premier module qui affiche la date et l’heure.
 Ce module est très simple, entièrement réalisé en JavaScript. Le module est baptisé : horloge
Ce module est très simple, entièrement réalisé en JavaScript. Le module est baptisé : horloge
index.php
Dans la page d’index, c’est donc la balise <div> avec l’id horloge qui nous intéresse.
<div id="horloge"></div>
La balise reste vide, et sera « remplie » par la fonction JavaScript.
style.css
Comme pour tous les modules, il convient de créer un div dont l’id correspond au nom du module (ici horloge) qui contiendra les informations à afficher, puis de définir sa taille et sa position sur l’écran.
/* horloge */
div#horloge
{
right : 0px;
top : 0px;
position : absolute;
overflow : hidden;
background-color : rgba(0, 0, 0, 1);
color : #FFF;
font-weight : bold;
text-align : center;
}
div.horloge_heure
{
font-size : 180px;
background-color : rgba(0, 0, 0, 1);
}
div.horloge_date
{
font-size : 50px;
background-color : rgba(0, 0, 0, 1);
}
span.horloge_grey
{
color : #888;
font-size : inherit;
}
javascript.js
Cette fonction très simple se base sur l’heure du système, et affiche les heures sur 24h et les minutes en gros, puis juste en dessous, le jour de la semaine, je jour dans le mois, le nom du mois et l’année.
var horloge_timeout;
function horloge()
{
dows = ["dimanche", "lundi", "mardi", "mercredi", "jeudi", "vendredi", "samedi"];
mois = ["janv", "fév", "mars", "avril", "mai", "juin", "juillet", "août", "sept", "oct", "nov", "déc"];
now = new Date;
heure = now.getHours();
min = now.getMinutes();
sec = now.getSeconds();
jour_semaine = dows[now.getDay()];
jour = now.getDate();
mois = mois[now.getMonth()];
annee = now.getFullYear();
if (sec < 10){sec0 = "0";}else{sec0 = "";}
if (min < 10){min0 = "0";}else{min0 = "";}
if (heure < 10){heure0 = "0";}else{heure0 = "";}
horloge_heure = heure + ":" + min0 + min;
horloge_date = "<span class='horloge_grey'>" + jour_semaine + "</span> " + jour + " " + mois + " <span class='horloge_grey'>" + annee + "</span>";
horloge_content = "<div class='horloge_heure'>" + horloge_heure + "</div><div class='horloge_date'>" + horloge_date + "</div>";
$("#horloge").html(horloge_content);
horloge_timeout = setTimeout("horloge()", 1000);
}
Toutes les 1000 ms, soit chaque secondes, le contenu de la div horloge est mis à jour avec le contenu de la variable horloge_content. Vous pouvez d’ailleurs afficher les secondes sur l’écran si vous le souhaitez 🙂
Et voilà pour ce premier module très très simple mais parmis les plus utiles, pour se mettre en jambe 🙂

