Si vous avez des serveurs, des NAS, ou n’importe quel autre type de machine dont vous souhaitez connaitre l’état (allumé/éteint, ou disponible/indisponible), ce type de module, encore une fois très simple, vous sera d’une grande utilité 🙂
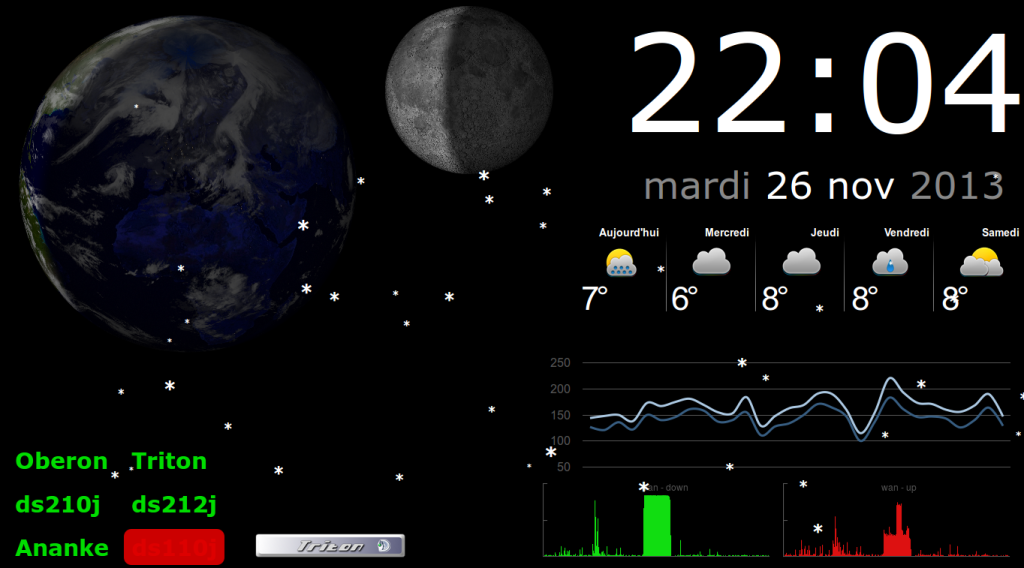
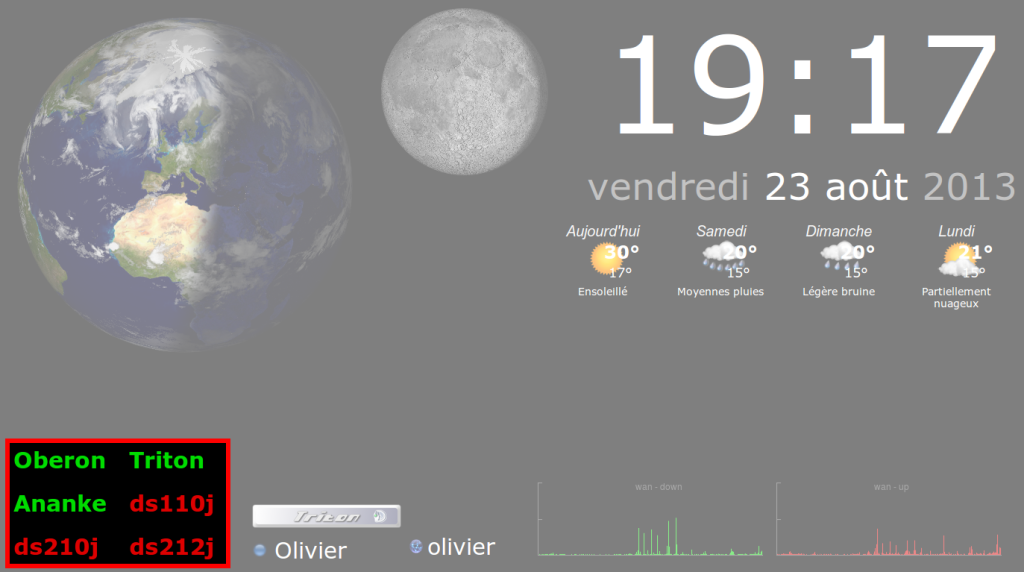
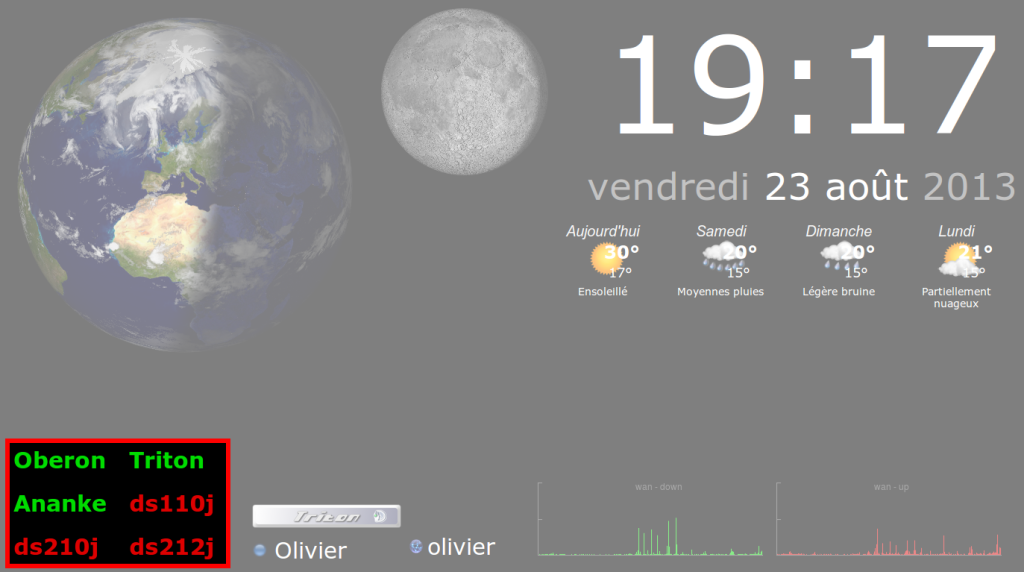
 L’idée est d’afficher en vert les serveurs qui répondent correctement aux solicitations du module, et en rouge ceux qui ne répondent pas. Pour accentuer le caractère alarmant d’une machine qui ne répond pas, nous ajouterons une animation pour optenir ce résultat :
L’idée est d’afficher en vert les serveurs qui répondent correctement aux solicitations du module, et en rouge ceux qui ne répondent pas. Pour accentuer le caractère alarmant d’une machine qui ne répond pas, nous ajouterons une animation pour optenir ce résultat :

index.php
Comme pour les autres modules, une seule <div> suffit.
<div id="ping"></div>
La balise reste vide, et sera « remplie » par la fonction JavaScript.
style.css
Pour ce module, la feuille de style est à peine plus longue :
/* ping */
div#ping
{
left : 0px;
bottom : 0px;
position : absolute;
overflow : hidden;
background-color : rgba(0, 0, 0, 1);
}
td.ping
{
font-size : 30px;
text-align : left;
border-radius : 10px;
padding : 5px 10px;
font-weight : bold;
}
td.ping_up
{
color : #00DD00;
}
td.ping_down
{
background-image : url('pict/warning.gif');
color : #DD0000;;
}
Les noms des machines sont affichés dans un tableau <table> dont chaque case <td> peut soit utiliser le style « ping_up« , si la machine répond, soit « ping_down« si la machine ne répond pas. Dans ce dernier cas, nous utiliserons une image, un gif animé, pour faire « clignoter » la case en rouge, du mois, en donner l’impression 🙂
javascript.js
La fonction javascript de ce module ne fait qu’une requête AJAX, et affiche le résultat dans la div de la page index.php :
/* PING */
var ping_timeout;
function ping ()
{
$.ajax({
async : false,
type: "GET",
url: "./ajax.php",
data: "block=ping",
success: function(html){
$("#ping").html(html);
}
});
ping_timeout = setTimeout("ping()", 30000);
}
Il est important d’avoir une vision temps réel de l’état de ses machines, nous fixons donc le délai de rafraichissement à 30 secondes. Vous pouvez réduire ce délai selon vos besoins, mais veillez à ce qu’il reste supérieur au temps que met la fonction PHP pour tester toutes vos machines. Dans mon cas, je surveille six machines dont trois à travers internet. En moyenne, il faut 4 à 5 secondes pour tester toutes les machines. Toutefois, il n’est pas rare que cela prenne 20 secondes ! J’ai donc fixer à 30 secondes le temps à attendre entre chaque rafraichissement du module.
ajax.php
Il suffit de rajouter ces quelques lignes au fichier ajax.php pour que la bonne fonction soit appelée :
/////////////////////////////////////////////////
// PING
/////////////////////////////////////////////////
if($block == 'ping'){
echo ping();
}
inc.php
Dans ce fichier nous allons déclarer la fonction ping() qui est chargée de lancer les requêtes sur les différents serveurs, puis de construire le tableau HTML qui sera affiché.
En général, pour surveiller l’état d’un serveur, on utilise la commande ping qui permet simplement de savoir si la machine ciblée répond aux requêtes ICMP. Cela pose plusieurs problèmes. En effet, il est fort probable que le trafic ICMP soit bloqué par un firewall en amont du serveur visé ce qui faussera le résultat. De plus, si vous souhaiter surveiller un serveur web par exemple, il se peut très bien que la machine réponde bien aux pings, mais que le service web soit indisponible. Les pings n’ont donc que peu d’intéret…
L’idée, est plutôt de verier si les services qui tournent sur nos machines sont bien disponibles. Pour cela, nous allons simplement ouvrir une socket grâce à la fonction PHP fsockopen(). Si l’ouverture de la socket échoue c’est que le service n’est pas disponible 🙂
/////////////////////////////////////////////////
// PING
/////////////////////////////////////////////////
function ping () {
$hosts = array();
// Définition des machines à tester
$hosts_ip = array(
'Oberon' => array('10.0.0.1', '22'), // SSH
'Triton' => array('10.0.0.2', '15915'), // TeamSpeak
'Ananke' => array('10.0.0.3', '2049'), // NFS
'ds110j' => array('10.0.0.4', '2049'), // NFS
'ds210j' => array('10.0.0.5', '2049'), // NFS
'ds212j' => array('10.0.0.6', '2048') // NFS
);
// pour chaque machine on test l'ouverture d'une socket sur le port spécifié
// on stock le résultat 'up' ou 'down' dans la variable $hosts
foreach($hosts_ip as $hostname => $host_data){
$host_ip = $host_data[0];
$host_port = $host_data[1];
$socket = 0;
$socket = @fsockopen($host_ip, $host_port, $errno, $errstr, 3);
if($socket && !$errno){$hosts[$hostname] = 'up';}
else{$hosts[$hostname] = 'down';}
}
// construction du tableau HTML
// pour chaque machine testée, on affiche son nom et on fixe le style 'ping_up' ou 'ping_down' à la balise td
$html = '';
$html .= '<table cellspacing="10px">';
$c=0;
foreach($hosts as $hostname => $host_status){
if($c == 0){$html .= '<tr>';}
$html .= '<td class="ping ping_'.$host_status.'">'.$hostname.'</td>';
$c++;
if($c == 2){$c = 0; $html .= '</tr>';}
}
if($c != 0){$html .= '</tr>';}
$html .= '</table>';
return $html;
}
La variable $hosts_ip contient la liste des machines à tester et afficher. Le nom à affiché, l’adresse IP, et le port TCP du service à tester y sont stocké. Vous devez adapter les noms, adresses IP et numéro de port à vos besoins.
Comme vous pouvez le voir dans les commentaires du code, selon la machine à tester, j’ouvre une socket sur des services tels que SSH, TeamSpeak et NFS. Cela fonctionne également très bien sur des serveurs FTP, HTTP, POP3, etc,… Tant que le service à tester écoute sur un port TCP, cela fonctionnera 🙂
Note : Il est possible d’optimiser cette fonction PHP en parallèlisant l’ouverture des sockets sur chaque machine. En effet, cette fonction teste les machines une par une ce qui peut être long… En « forkant » cette tâche grâce à la fonction PHP pcntl_fork(), il est possible de lancer toutes les requêtes d’un seul coup et ainsi diminuer le temps total que met la fonction pour renvoyer le tableau HTML à afficher. N’hésitez pas à laisser un commentaire si vous souhaitez plus de détails sur cette manière de procéder 🙂
Optimisation en utilisant le fork
Suite à la demande de lepopeye en commentaire de cet article, je vais expliquer comment paralléliser l’ouverture des sockets et ainsi gagner un temps précieux à chaque exécution de la fonction.
Le principe est simple : Pour chaque machine à tester, nous allons créer un processus fils grâce à la fonction PHP fork_pcntl() qui lancera la fonction fsockopen(). Comme les processus fils et le processus père ne peuvent pas partager de variables (à moins de faire appel à des techniques de mémoire partagée…), il convient de stocker les résultats dans une petite base de données SQlite 🙂 Le processus père attend que tous les processus fils soient terminés pour aller lire le contenu de la base de données SQlite (qui contient l’état de chaque machine). Le reste est inchangé, nous construisons le tableau HTML à afficher comme dans la fonction ping() initiale 🙂 A savoir que le fork n’est possible qu’en ligne de commande, il faudra donc adapter le fichier ajax.php de cette manière :
/////////////////////////////////////////////////
// PING
/////////////////////////////////////////////////
if($block == 'ping'){
echo shell_exec('php5 fork.php'); // fork.php étant le fichier dans lequel se trouve la fonction ping_fork();
}
Voici la version « forkée » de la fonction ping(), que vous pouvez utiliser directement en la copiant dans un fichier fork.php :
function ping_fork() {
$hosts_ip = array(
'Oberon' => array('10.0.0.1', '22'), // SSH
'Triton' => array('10.0.0.2', '15915'), // TeamSpeak
'Ananke' => array('10.0.0.3', '2049'), // NFS
'ds110j' => array('10.0.0.4', '2049'), // NFS
'ds210j' => array('10.0.0.5', '2049'), // NFS
'ds212j' => array('10.0.0.6', '2048') // NFS
);
$pids = array();
// Connexion à la base de données sqlite et création de la table hosts_status si elle n'existe pas encore
$db = new SQLite3('ifstat/hosts.sqlite');
$db->exec('CREATE TABLE IF NOT EXISTS hosts_status (host_name VARCHAR(10), host_status VARCHAR(5));');
// pour chaque machine, on créé un processus fils
foreach($hosts_ip as $host_name => $host){
$pids[$host_name] = pcntl_fork();
if(!$pids[$host_name]) {
$socket = @fsockopen($host[0], $host[1], $errno, $errstr, 3);
if($socket && !$errno){$status = 'up';}else{$status = 'down';}
// on attend que la table hosts_status ne soit plus verrouillée par un éventuel accès concurrent
if($db->busyTimeout(5000)){
$db->exec("INSERT INTO hosts_status VALUES ('$host_name', '$status');");
}
exit();
}
}
// le processus père doit attendre que tous les processus fils soient terminés
foreach($pids as $host_name => $pid){
pcntl_waitpid($pid, $status, WUNTRACED);
}
$results = $db->query('select * from hosts_status;');
$html = '';
$html .= '<table cellspacing="10px">';
$c=0;
while($host = $results->fetchArray(SQLITE3_ASSOC)){
if($c == 0){$html .= '<tr>';}
$html .= '<td class="ping ping_'.$host['host_status'].'">'.$host['host_name'].'</td>';
$c++;
if($c == 2){$c = 0; $html .= '</tr>';}
}
if($c != 0){$html .= '</tr>';}
$html .= '</table>';
$db->exec("DELETE FROM hosts_status;");
return $html;
}
echo ping_fork();
Le timeout de la fonction fsockopen() est ici fixé à 3 secondes, ce qui veut dire que l’on doit attendre au moins 3 secondes avant de déclarer la machine cible comme « down » (non disponible). Dans la version non forkée de la fonction ping() si une machine ne répondait pas, il fallait attendre 3 secondes avant de tester la machine suivante, et ainsi de suite. Avec mes 6 machines, si aucune ne répond, il aurait fallu attendre 6×3 = 18 secondes avant d’avoir le résultat final. Avec la version forkée, les 6 requêtes sont envoyées en même temps. Quelque soit le nombre de machines à tester, nous aurons donc une réponse au bout de 3 secondes maximum 🙂
J’utilise à présent cette version forkée sur mon dashscreen 🙂 Merci à lepopeye de m’avoir forcé un peu la main 😉
 J’ai imprimé une petite note explicative sur le dessus de la boite contenant le dispositif avec mes coordonnées, au cas où quelqu’un tomberait dessus…
J’ai imprimé une petite note explicative sur le dessus de la boite contenant le dispositif avec mes coordonnées, au cas où quelqu’un tomberait dessus…