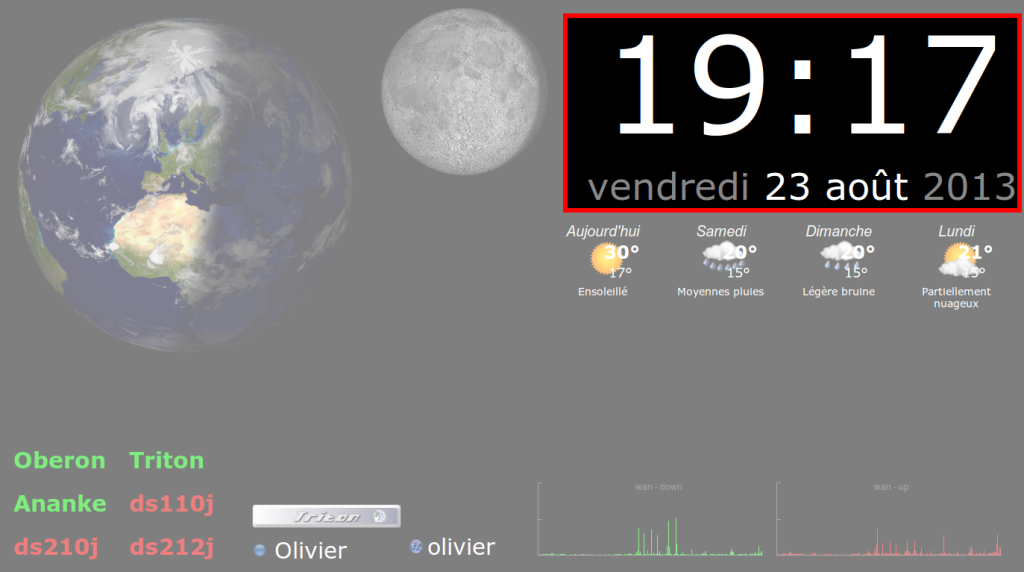
Rentrons dans le vif du sujet avec ce premier module qui affiche la date et l’heure.
 Ce module est très simple, entièrement réalisé en JavaScript. Le module est baptisé : horloge
Ce module est très simple, entièrement réalisé en JavaScript. Le module est baptisé : horloge
index.php
Dans la page d’index, c’est donc la balise <div> avec l’id horloge qui nous intéresse.
<div id="horloge"></div>
La balise reste vide, et sera « remplie » par la fonction JavaScript.
style.css
Comme pour tous les modules, il convient de créer un div dont l’id correspond au nom du module (ici horloge) qui contiendra les informations à afficher, puis de définir sa taille et sa position sur l’écran.
/* horloge */
div#horloge
{
right : 0px;
top : 0px;
position : absolute;
overflow : hidden;
background-color : rgba(0, 0, 0, 1);
color : #FFF;
font-weight : bold;
text-align : center;
}
div.horloge_heure
{
font-size : 180px;
background-color : rgba(0, 0, 0, 1);
}
div.horloge_date
{
font-size : 50px;
background-color : rgba(0, 0, 0, 1);
}
span.horloge_grey
{
color : #888;
font-size : inherit;
}
javascript.js
Cette fonction très simple se base sur l’heure du système, et affiche les heures sur 24h et les minutes en gros, puis juste en dessous, le jour de la semaine, je jour dans le mois, le nom du mois et l’année.
var horloge_timeout;
function horloge()
{
dows = ["dimanche", "lundi", "mardi", "mercredi", "jeudi", "vendredi", "samedi"];
mois = ["janv", "fév", "mars", "avril", "mai", "juin", "juillet", "août", "sept", "oct", "nov", "déc"];
now = new Date;
heure = now.getHours();
min = now.getMinutes();
sec = now.getSeconds();
jour_semaine = dows[now.getDay()];
jour = now.getDate();
mois = mois[now.getMonth()];
annee = now.getFullYear();
if (sec < 10){sec0 = "0";}else{sec0 = "";}
if (min < 10){min0 = "0";}else{min0 = "";}
if (heure < 10){heure0 = "0";}else{heure0 = "";}
horloge_heure = heure + ":" + min0 + min;
horloge_date = "<span class='horloge_grey'>" + jour_semaine + "</span> " + jour + " " + mois + " <span class='horloge_grey'>" + annee + "</span>";
horloge_content = "<div class='horloge_heure'>" + horloge_heure + "</div><div class='horloge_date'>" + horloge_date + "</div>";
$("#horloge").html(horloge_content);
horloge_timeout = setTimeout("horloge()", 1000);
}
Toutes les 1000 ms, soit chaque secondes, le contenu de la div horloge est mis à jour avec le contenu de la variable horloge_content. Vous pouvez d’ailleurs afficher les secondes sur l’écran si vous le souhaitez 🙂
Et voilà pour ce premier module très très simple mais parmis les plus utiles, pour se mettre en jambe 🙂


Bonjour,
Un fichier index.html suffit amplement et il n’y a aucun pré-reqis à avoir sur PHP (ce qui peut réduire la « charge » sur le serveur).
SInon pour manipuler les dates en JS tu peux regarder du coté de momentjs ou d’une autre librairie dont je ne trouve plus le nom (timejs ou je ne sais plus ) 🙁
Merci en tous cas,
NIcolas
Excellente la lib momentjs, je ne connaissais pas ! Merci pour le tuyau 🙂 Attention toutefois car cette lib semble être très balaise pour simplement afficher l’heure. L’objet Date natif de JavaScript suffit amplement pour ce module qui ne nécessite pas d’opération complexe sur les dates, attention donc à ne pas surcharger inutilement l’application avec des lib « sur-dimensionnées » 🙂
Pour le moment, pas besoin de PHP je te l’accorde. Cependant pour les prochains modules, PHP est indispensable pour traiter dynamique les données, effectuer des requêtes (ouverture de sockets pour le statut des serveurs, clients du serveurs TeamSpeak), générer des graphiques (bande passante), etc,… Dans l’absolue, le fichier index.php peut effectivement être renommé en index.html toute la partie PHP est gérée par le fichier ajax.php 🙂
Hello,
Je vais suivre ton dossier avec attention puisque j’ai en tête le même genre de chose.
Par contre, je n’avais pas pensé à l’affichage par site internet des informations.
Est-ce qu’une solution basée sur Conky (à confirmer si ça tourne sur RPi) ne serait pas plus légère ? (attention, je n’y connais pas grand chose, mais j’utilise Conky sur un PC qui fait office d’horloge, affichage de la météo et de photos).
Hello Cyril, merci pour l’attention que tu portes à mon projet 🙂
Conky est effectivement une excellente alternative. Cependant, je pense que cette solution comporte au moins deux inconvénients par rapport à une page web :
– Options limitées pour le multimédia : Je ne connais pas très bien les possibilités offertes par Conky en la matière, mais j’imagine qu’il est beaucoup plus simple d’intégrer des contenus multimedia dans une page web.
– Lisibilité des données : Je sais que les options d’affichage de Conky sont très nombreuses, mais je ne pense pas que ce soit adapté à un affichage en grand, pour pouvoir lire les infos à 5 mètres de distance de l’écran.
L’intérêt, également, de passer par une page web (et un serveur web), comme expliqué en intro du projet, c’est de pouvoir faire des affichages déportés. Tu peux avoir le même affichage sur plusieurs écrans, PC, tablette, smartphone, affichage à distance, voir des affichages différents en passant des paramètres dans l’URL, etc,… Ce qui peut te permettre, de l’extérieur de pouvoir afficher ton dashboard et contrôler que tes serveurs vont bien, et que ta bande passante n’est pas encombrée par exemple 🙂
je n’avais pas vu le besoin d’accéder aux infos de l’extérieur (d’où l’intérêt de passer par du html). Par contre, je te confirme que toutes les infos que tu affiches sur ton dashboard sont affichables avec Conky (même XPlanet).
Dans tous les cas, il est préférable d’utiliser les soft et techno que l’on préfère et que l’on maîtrise le mieux 🙂
Moi, je suis au taquet …
J’apprend! donc merci bcp pour le langage et l’exemple simple et précis.
Vivement la suite!
Hello Olivier,
Du très bon boulot, et un grand merci pour ce tuto 🙂
Je vais utiliser une partie de ton tuto pour afficher l’horloge de Paris et de New-York en simultanée, et malheureusement je n’ai pas de grande connaissance dans le monde de la programmation 🙁
Peux-tu m’aider en ce sens?
Merci à toi,
J’avance dans ton tuto et j’essaye tant bien que mal de m’en sortir avec tes explications mais j’ai un soucis. à la fin du tuto pour le module horloge, la page affichée reste mon index.html qui m’affiche coucou. je l’ai pourtant vidée de ce texte.
Faut il supprimer le fichier index.html ? ou alors copier le contenu de index.php dans ce fichier index.html ?
merci de ta réponse
J’ai trouvé ma réponse en tatonnant. Mais lors d’un reboot le systeme a crashé et impossible de le remettre en état. j’ai donc recommencé mais cette fois ci j’ai créé tous mes fichier sur ubuntu en installant php apache2 etc…
et quant je demande a chrome d’ouvrir index.php…. ben rien ne s’affiche… j’ai virer tous les module sauf la date et l’heure et rien…
Please help
Problème résolu, il me manquait Jquery….
Ah oui effectivement, JQuery est indispensable 🙂
Il manquait JQuery? Vous pouvez être plus précis?
Merci!
Il faut veillez à ce que la lib JQuery soit bien accessible. Soit directement en local, soit en utilisant le CDN de Google 🙂
Bonjour.
Tout d’abord, merci pour tout ce que tu as fait.
Je suis débutant et ce projet m’intéresse beaucoup car je voudrais faire travailler mes élèves dessus (je suis prof de techno).
J’ai réussi à suivre les étapes pour afficher une page « coucou » au démarrage mais maintenant, je suis bloqué.
Où se trouvent les fichiers index.php style.css javascript.js … ?
Il faut les créer? A quel endroit? On remplit tout à la main ou on peut prendre ce que tu as fait? Comment?
Voilà, ça fait beaucoup de questions mais comme j’ai dit, je débute.
Encore merci pour ce super projet !
Bonjour Laurent,
Excellent projet pour vos élèves, si seulement j’avais pu faire ce genre de chose en cours de techno 😉
En principe, si vous arrivez à afficher « coucou » au démarrage, c’est que vous avez bien suivi cet article : http://www.magdiblog.fr/boa-pi-homedashscreen/2-installation-et-configuration/
Pour bien comprendre comment fonctionnent tous ces fichers (php, javascript, etc), vous pouvez vous référez à l’article : http://www.magdiblog.fr/boa-pi-homedashscreen/3-principe-de-base/
Enfin, vous avez la possibilité de télécharger l’intégralité de ces fichiers en consultant cette page : http://www.magdiblog.fr/boa-pi-homedashscreen/11-en-resume-3/
En vous souhaitant bonne continuation,
Merci pour la réponse 🙂
C’est agréable de trouver de l’aide.
J’ai bien lu tout le blog, qui est d’ailleurs très agréable à parcourir.
J’ai également trouvé les ressources mises à disposition mais mon problème maintenant est bien plus basique.
Où dois-je mettre les fichiers style, javascript etc… ?
Je ferai un retour dès que j’obtiendrai quelque chose de correct et puis pourquoi pas une publication avec le travail de mes élèves.
Encore merci !
Merci pour les encouragements 🙂
En principe, il suffit de les mettre dans le répertoire /var/www/
Quelle rapidité ! 🙂
Je vais tester ça rapidement et je ferai un retour quand ça sera fonctionnel.
Un très grand MERCI !
Bonne continuation 😉
Bonjour Olivier, merci pour ce super tuto !
J’ai reussi à afficher une page blanche avec écrit « coucou » dessus au démarrage. Bon début 😀 (il m’a quand même fallut une matinée…).
Donc maintenant, j’avance petit à petit et je veux afficher seulement le module Date et heure.
J’ai copier les parties concernant ce module des fichiers index.php, javascript.js et style.css et je les ai mise dans le dossier /var/www.
Je reboot et chromium m’affiche un écran noir.
J’ai adapté la résolution de mon écran dans le fichier style.css. y a t’il d’autres modifs à faire ?
Merci pour ton aide.
J’ai résolu le problème en mettant à jour le jquery.js
🙂
salut possible d avoir une image toute faite je galères trop la merci en tous ca pour le tuto
J’y travaille 😉
Re Salut, c’est encore moi, l’emmerdeur..
Bon j’arrive pas a afficher le module, j’ai tout relu 50 fois.
J’ai bien dans mon /var/www tout les fichiers que tu as mis a dispositions a la fin, dont le Jquery que pas mal de monde a oublié
Lorsque je vais sur mon index.php, j’ai juste un écran noir, rien ne m’affiche le module avec l’heure.
Je vous relance car déjà je trouve que malgré que le tuto soit bien fait, c’est très dur pour les débutants comme moi d’y arriver.
Ensuite, j’ai remarqué que vous ne répondez pas aux commentaires, ou alors vous donnez juste des liens. J’ai vu pas mal de commentaire en mode « J’y arrive pas » et soit qqn d’autre réponds, soit qqn trouve la solution par lui même.
Je ne veux pas être offensant, mais je pense que la moindre des choses c’est d’aider ceux qui sont en difficultés surtout sur un projet comme celui-ci.
J’ai choisi ce projet pour mon école et je suis pas dans les temps, alors j’attends un minimum d’aide car la je bloque et impossible d’avoir de l’aide.
Je tiens a préciser que c’est juste une observation qui mène a ce constat.
Cdt.
bONJOUR A TOUS, Je m’apelle nikola, et je voudrai un steakhouse svp, c’est parceque j’ai faim et que je voudrai manger, ducoup je voudrai un steak house svp