La manière la plus souple pour afficher des données sur un écran est d’utiliser le langage HTML (comme pour les pages web). Pour rendre le tout un peu plus dynamique, nous utiliserons PHP et un peu de JavaScript. Ces technologies et langages sont très répendues (web) et très simples à utiliser.
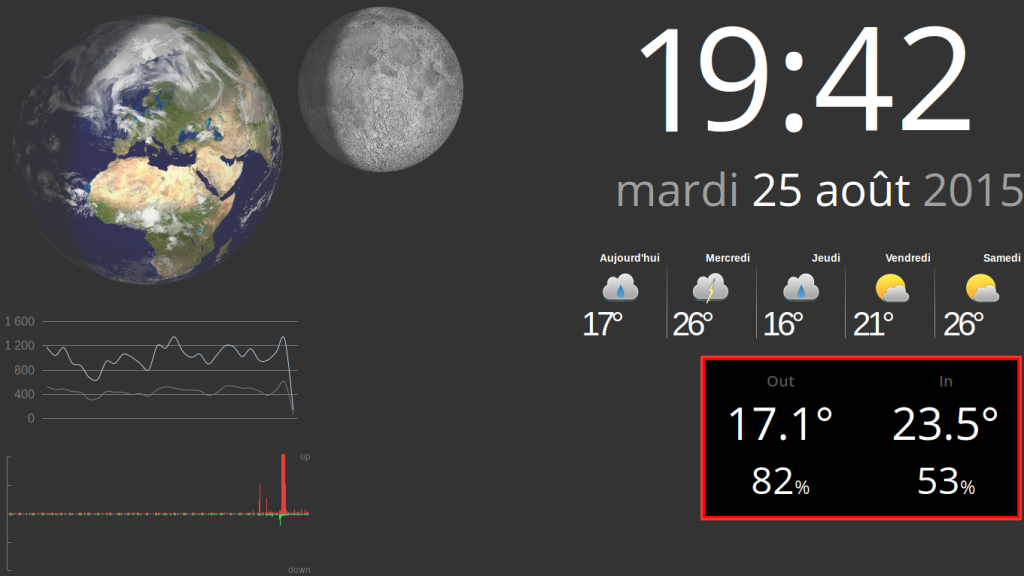
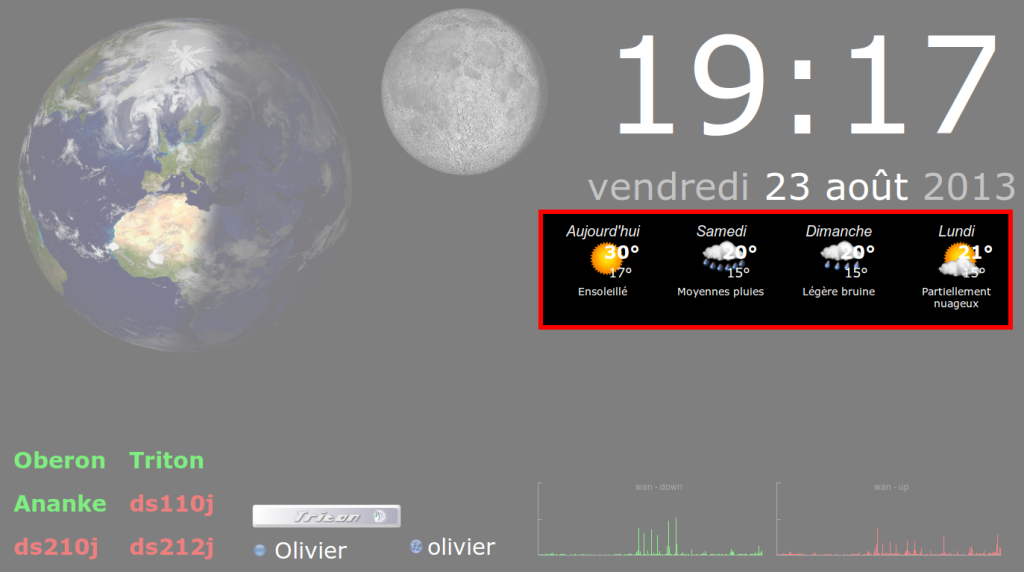
En résumé, le Pi HomeDashScreen est un navigateur web, qui affiche une page web 🙂 Le gros avantage de cette solution, c’est que vous pouvez avoir plusieurs écrans dans votre maison qui affichent la même URL. Si cette URL est accessible depuis l’extérieur de votre réseau, vous pouvez afficher votre écran d’information depuis n’importe où 🙂
Dans mon cas, le serveur web est installé directement sur le Pi qui est relié à l’écran. Mais vous pouvez très bien vous contenter d’afficher l’URL publiée par un serveur distant 🙂

Note : Pour être franc, c’est la partie la plus chi… la moins intéressante ! Si vous savez installer un serveur web et lancer une application au démarrage du système, passez directement à la suite. Notez toutefois que j’explique ici comment lancer une application (Firefox/Chromium), sans gestionnaire de connexion (ou display manager), sans gestionnaire de bureau et avec un gestionnaire de fenêtre minimaliste. Pour avoir passé plusieurs jours à trouver comment faire, je pense que ça peut être utile 🙂 Rien que l’auto-login en mode console, ça peut servir !
Note : Ce tuto a été mis à jour le 16.03.2015 pour fonctionner facilement avec une installation classique des dernières versions de Raspbian. Un grand merci à chipsetseo et au magazine The MagPi pour les infos 🙂
Note 2 : Je précise que le but est ici de ne pas passer par un environnement de bureau (tel que LXDE disponible par défaut sous Raspbian) inutile et lourd pour afficher une page web, mais simplement un gestionnaire de fenêtre (et notamment openbox) qui est nécessaire et suffisant pour l’affichage d’une fenêtre d’un navigateur comme Chromium. Il convient donc de ne pas activer l’interface graphique via l’outil raspi-config ; voire même de la désinstaller totalement en suivant ce tuto : Supprimer les paquets inutiles pour alléger Raspbian
Continuer la lecture →