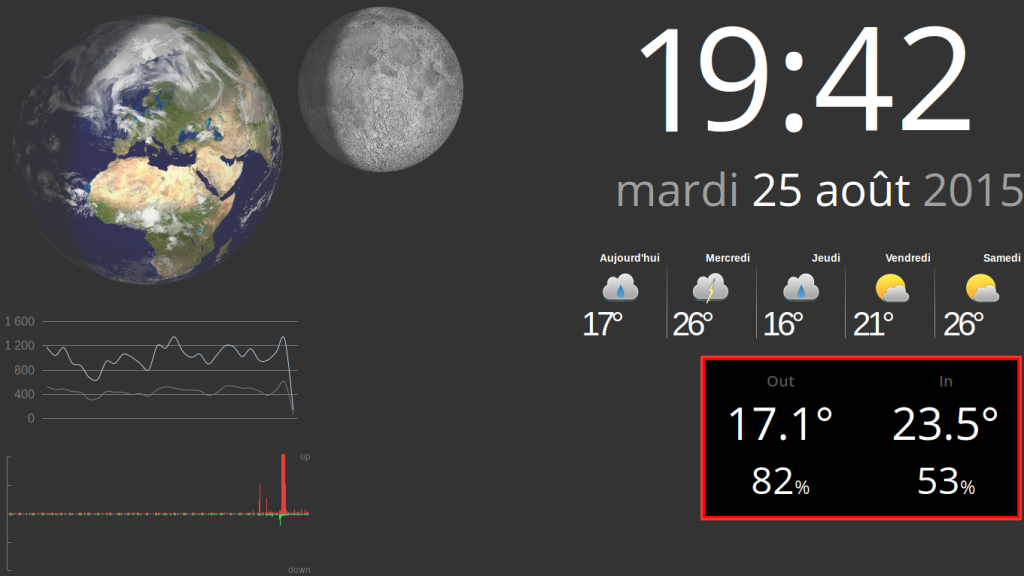
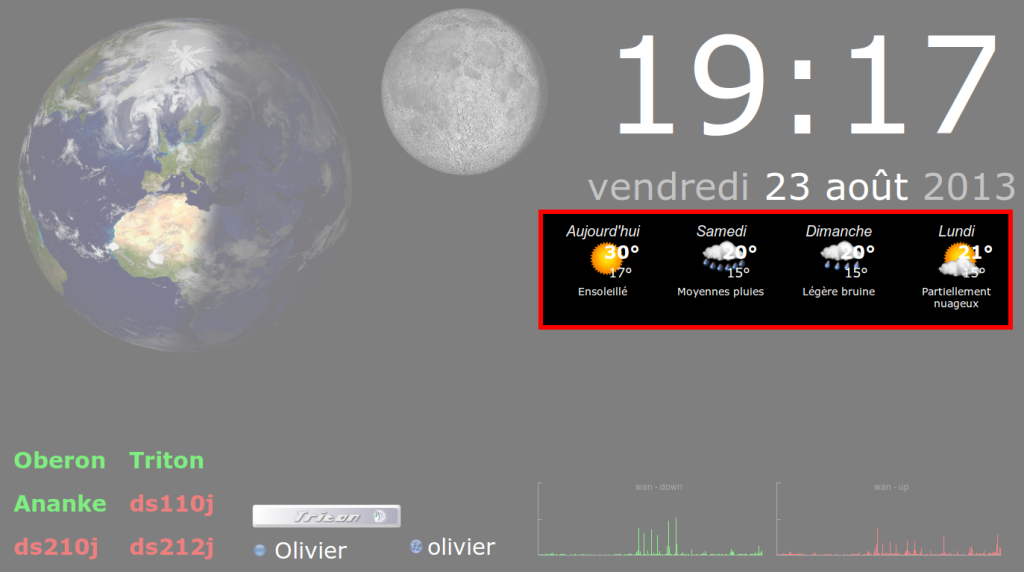
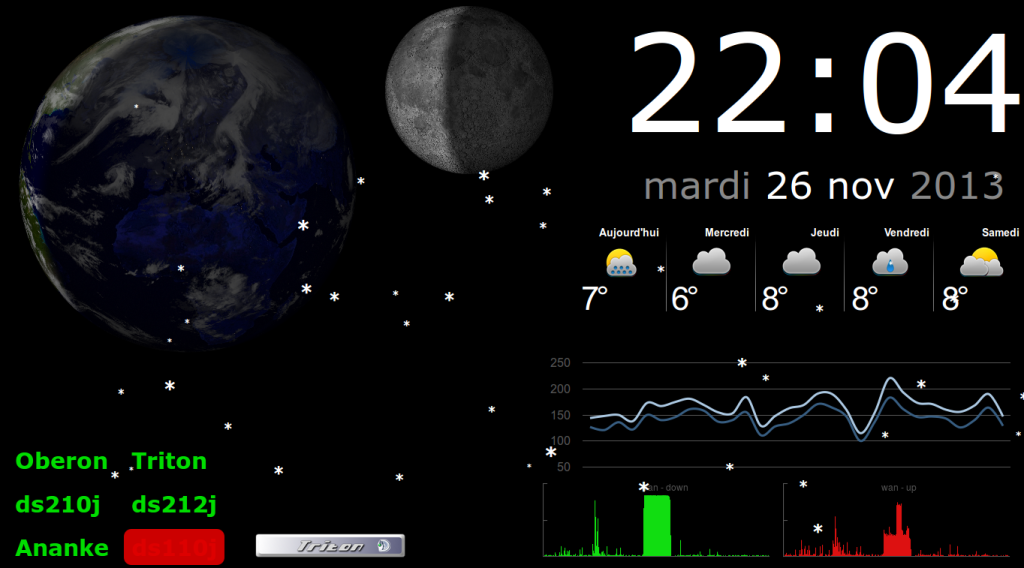
Ce dashscreen est accroché au mur de mon séjour depuis presque un an maintenant, et je m’en sers tous les jours 🙂 L’affichage de l’heure et de la date en fait une horloge pratique et très lisible depuis toute la pièce. L’affichage de la météo est également une information utile au quotidien. Quant à la Terre et la Lune, je reconnais que l’utilité est moindre, mais je trouve cela vraiment chouette :). Si ce n’est pas votre truc, vous pouvez facilement remplacer ces images par des photos, pour ajouter une fonction « cadre photo numérique » intégrée à votre dashscreen 😉
Ce dashscreen est accroché au mur de mon séjour depuis presque un an maintenant, et je m’en sers tous les jours 🙂 L’affichage de l’heure et de la date en fait une horloge pratique et très lisible depuis toute la pièce. L’affichage de la météo est également une information utile au quotidien. Quant à la Terre et la Lune, je reconnais que l’utilité est moindre, mais je trouve cela vraiment chouette :). Si ce n’est pas votre truc, vous pouvez facilement remplacer ces images par des photos, pour ajouter une fonction « cadre photo numérique » intégrée à votre dashscreen 😉
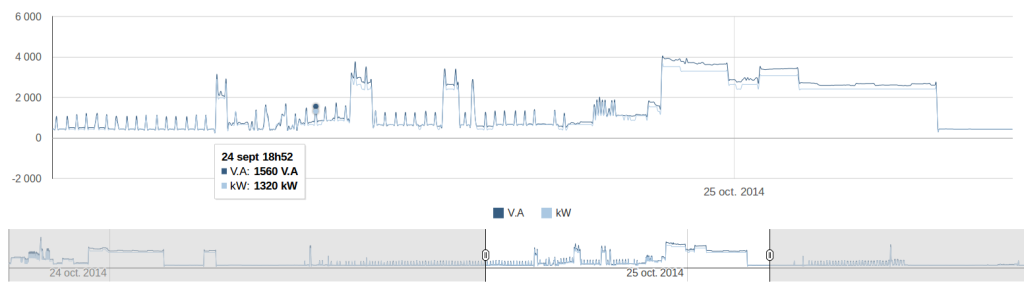
Les autres modules, ping, TeamSpeak, bande passante et VPN me sont utiles pour surveiller ce qui se passe sur mon réseau et être alerté des pannes et autres problèmes qui peuvent survenir.
Juste au dessus du module graphique de la bande passante, j’ai intégré un graphique du nombre de visite quotidienne de ce blog 🙂 J’utilise GAPI pour récupérer les statistiques de Google Analytics, puis JSAPI (Google Charts) pour créer le graphique.
Pour les modules, le principe est toujours le même :
- une <div> avec un id dans le fichier index.php
- une feuille de style style.css pour positionner la div en question et gérer la mise en forme des données affichées
- une fonction javascript dans le fichier javascript.js qui lance une requête AJAX à intervalle régulier
- une ligne dans le fichier ajax.php pour appeler la bonne fonction PHP
- une fonction PHP dans le fichier inc.php pour générer le code HTML pour les images à afficher
Télécharger les sources
Vous pouvez télécharger toutes les sources ici : PiHomeDashScreen
Note : Vous devrez adapter le code à vos besoins.
Etendre le projet ?
Il sera vraiment intéressant de répertorier tous les modules créer sur ce principe par tous les utilisateurs qui se lance dans la réalisation d’un dashscreen. Nous pourrions mettre en place un « dépôt » pour stocker et partager tous les modules existants 🙂 Si cela intéresse du monde, n’hésitez pas à foncer 🙂
Nous pourrions également proposer une appli en ligne avec tous ces modules pour que le Pi n’est qu’à pointer sur une URL pour afficher une page web avec différentes options et modules activés/désactivés 😉
Remerciements
J’aimerai remercier toutes les personnes qui sont intervenues en commentaire ou sur forum, ou qui m’ont contacté directement par mail. Merci pour l’intérêt que vous portez à ce projet, ainsi que pour vos questions, remarques et astuces qui ont contribué à améliorer le projet. Merci également pour les erreurs qui m’ont été remontées avec beaucoup d’indulgence 😉
Le matériel
Un Pi et un écran suffisent pour réaliser ce projet. Vous pouvez choisir le type et la taille d’écran que vous souhaitez. Vous pouvez brancher votre Pi sur votre télé pour avoir un affichage en grand dans votre salon, ou utiliser un tout petit écran de 7″ à 10″ pour vous créer un réveil high-tech (l’idée m’a été soufflée sur un forum 🙂 ). Vous pouvez également étendre les fonctionnalités de ce dashscreen en ajoutant du son, ou un écran tactil pour interagir avec les informations affichées.
Technos et logiciels utilisés
- Linux, Raspbian
- script bash
- Apache
- PHP5
- HTML & CSS
- JavaScript
- netcat
- Xplanet
- imagemagick
Sommaire
Forums de discussion