Dans mon précédent article « transformez votre Raspberry Pi en serveur domotique Z-Wave », je vous présentais le module Razberry de Z-Wave.me. Aujourd’hui, nous allons voir en détail comment utiliser cette carte d’extension pour contrôler l’allumage et l’extinction de lampes.
Module prise de courant On/Off : Everspring AN157-6
Parmi les nombreux modules Z-Wave existants, nous allons ici utiliser un module très basique qui se branche sur une prise de courant 220V standard. Doté d’une simple fonction On/Off, ce module Everspring AN157-6 est disponible presque partout : http://www.amazon.fr/gp/product/B00DMXQRJA/ref=as_li_tl?ie=UTF8&camp=1642&creative=6746&creativeASIN=B00DMXQRJA&linkCode=as2&tag=magdiblog-21&linkId=NY6FEVP5E6JTQIKV
 |
 |
 D’une excellente qualité de fabrication et capable de supporter jusqu’à 3500W sur 16A, vous pourrez utiliser ce module pour piloter tous les appareils (ou presque) de votre maison (lampe, petit électroménager, appareil multimédia,…). Sur la face avant, il y a un bouton qui sert d’interrupteur manuel doté d’un témoin lumineux rouge qui s’allume lorsque la prise est en position « On« .
D’une excellente qualité de fabrication et capable de supporter jusqu’à 3500W sur 16A, vous pourrez utiliser ce module pour piloter tous les appareils (ou presque) de votre maison (lampe, petit électroménager, appareil multimédia,…). Sur la face avant, il y a un bouton qui sert d’interrupteur manuel doté d’un témoin lumineux rouge qui s’allume lorsque la prise est en position « On« .
Bien que le boitier semble volumineux, il reste relativement discret comme vous pouvez le constater sur les photos ci-contre et ci-dessous.
 A l’heure où j’écris cet article, je dispose de cinq de ces modules : lampe de la cuisine, lampe du bureau, lampe du séjour, lampes autour de la télé, et un pour le sapin de Noël 🙂
A l’heure où j’écris cet article, je dispose de cinq de ces modules : lampe de la cuisine, lampe du bureau, lampe du séjour, lampes autour de la télé, et un pour le sapin de Noël 🙂
Razberry et Z-Way
 Revenons en au module Razberry. Une fois enfiché sur le port GPIO du Pi, il ne vous reste plus qu’à booter et installer Z-Way, le soft proposé par Z-Wave.me.
Revenons en au module Razberry. Une fois enfiché sur le port GPIO du Pi, il ne vous reste plus qu’à booter et installer Z-Way, le soft proposé par Z-Wave.me.
Note : Z-Way est encore en béta, son aspect n’est donc pas aussi travaillé que ce dont on a l’habitude de nos jours, et les fonctionnalités restent limitées. Toujours est-il que les manques fonctionnels actuels peuvent être contournés facilement grâce à une API JSON 🙂
Vous pouvez acheter le module Razberry directement sur Amazon :
L’installation de Z-Way sur Raspbian se fait très simplement grâce au script mis à disposition sur le site du fabricant :
wget -q -O - razberry.z-wave.me/install | sudo bash
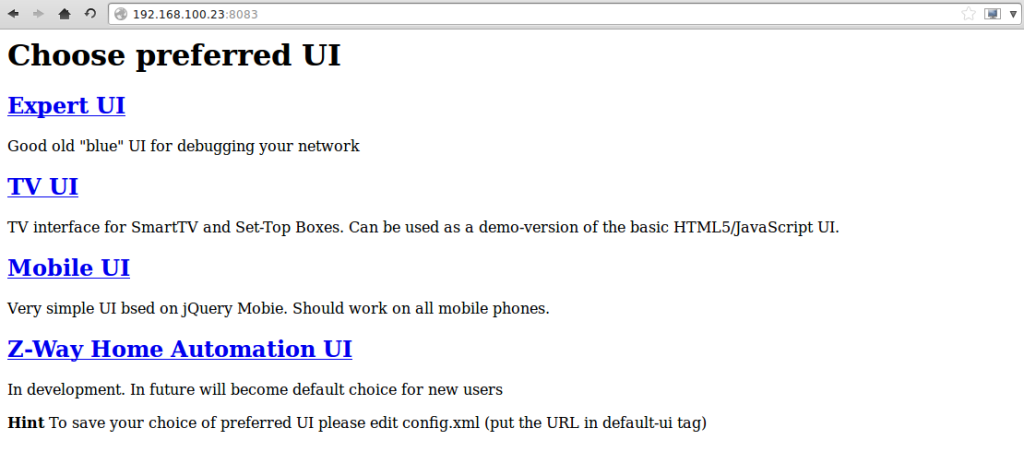
A la fin de l’installation, il suffit de rebooter le Pi. L’interface web de Z-Way est alors disponible directement sur le port TCP/8083 🙂 En vous connectant avec votre navigateur web, vous aurez le choix entre quatre interfaces.
 Pour continuer, nous choisirons l’interface « Expert » qui est la plus complète (les autres interfaces étant plus des démonstrations, pour montrer le potentiel de Z-Way).
Pour continuer, nous choisirons l’interface « Expert » qui est la plus complète (les autres interfaces étant plus des démonstrations, pour montrer le potentiel de Z-Way).
Association des modules
La première chose à faire, est d’associer (ou d’inclure pour coller ay langage Z-Wave 😉 ) nos modules « prise de courant » à notre contrôleur Z-Wave Razberry afin de créer un réseau Z-Wave. Pour cela, il suffit de se rendre dans le menu « Network->Network management » et de cliquer sur le bouton « include device« .
 A ce moment là, Z-Way est à l’écoute d’un module désirant entrer dans le réseau. Sur les modules Everspring AN157-6, rien de bien compliqué, il suffit de maintenir le bouton appuyé quelques secondes jusqu’à ce que le témoin lumineux clignote (ce qui indique que le module est en mode « inclusion« ). Au besoin, voici le mode d’emploi du module : everspring_an157_doc.pdf
A ce moment là, Z-Way est à l’écoute d’un module désirant entrer dans le réseau. Sur les modules Everspring AN157-6, rien de bien compliqué, il suffit de maintenir le bouton appuyé quelques secondes jusqu’à ce que le témoin lumineux clignote (ce qui indique que le module est en mode « inclusion« ). Au besoin, voici le mode d’emploi du module : everspring_an157_doc.pdf
Note : Pour vous familiariser la technologie Z-Wave et son jargon, je vous propose de lire cet article http://domotique-info.fr/technologies-domotique/zwave/
Une fois les modules correctement ajoutés dans le réseau Z-Wave, on peut voir l’état de chacun d’eux, et les tester grâce aux boutons « On/Off » 🙂 (notez bien les numéros ID des modules, nous en aurons besoin un peu plus tard) Jour ! Nuit ! Jour ! Nuit ! Jour ! Nuit ! Je vous vois rigoler, mais je vous garantis que vous ferez la même chose 😉
Jour ! Nuit ! Jour ! Nuit ! Jour ! Nuit ! Je vous vois rigoler, mais je vous garantis que vous ferez la même chose 😉
Vous en conviendrez, cette interface web, bien que tout à fait fonctionnelle, n’est pas très sexy…
Nous allons maintenant créer notre propre interface web adaptée à un affichage sur smartphone 🙂
Prendre le contrôle grâce à l’API web de Z-Way
Je vous conseille de lire cette article très complet sur le sujet : http://www.openremote.org/display/docs/OpenRemote+2.0+How+To+-+Z-Wave+with+Razberry
Maintenant que vous savez tout à propos de cette fameuse API, nous allons créer une petite application web en HTML/PHP5/JavaScript.
Et voilà le résultat final sur mon smartphone 🙂
Note : Vous pouvez construire cette l’application web, soit directement sur le Pi qui détient le module Razberry, soit sur n’importe quelle autre machine 🙂 Pour ma part, l’application web est exécutée sur un serveur tier 🙂
La première étape consiste à installer et configurer un serveur web Apache et PHP5. Je vous propose de suivre la procédure décrite dans cette article : PiHomeDashScreen – Installation et configuration
Une fois votre serveur web opérationnel, vous pouvez créer un répertoire « z-way » dans le répertoire par défaut d’Apache « /var/www », et y placer les fichiers décrits ci-après. L’idée est simple, il s’agit d’une simple page web qui représente chaque module par une image en forme d’ampoule (allumée ou éteinte). Lorsqu’on clique sur une ampoule, on envoie une requête AJAX qui enverra à son tour la requête HTTP GET à l’API Z-Way pour répercuter l’ordre donné 🙂
index.php
<?php
header('Content-type: text/html; charset=utf-8');
require_once('conf.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>Z-Way - BOAs</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="Content-Language" content="Fr">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" media="screen" href="style.css">
</head>
<body>
<?php foreach ($devices as $device_name => $device_id) { ?>
<div onClick="zWave_AN157_set('<?php echo $device_id; ?>');">
<img id="light_<?php echo $device_id; ?>" src="light_off.png">
<p><?php echo $device_name; ?></p>
<input style="width : 50px;" type="hidden" value="" id="status_<?php echo $device_id; ?>">
</div>
<?php } ?>
<div onClick="zWave_AN157_set_all('on');">
<img id="light_all_on" src="light_on.png">
<p>All ON</p>
</div>
<div onClick="zWave_AN157_set_all('off');">
<img id="light_all_off" src="light_off.png">
<p>All OFF</p>
</div>
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="main.js"></script>
<script>
$( document ).ready(function() {
console.log( "ready!" );
updateStatus ();
});
</script>
</body>
</html>
conf.php
<?php // nom des modules ainsi que leur ID que vous trouverez dans l'interface web z-way $devices = array( 'Cuisine' => 3, 'Salon' => 6, 'Télé' => 5, 'Bureau' => 2, 'Sapin' => 4 ); // adresse IP du Pi sur lequel Z-Way est installé $pi_zway = "1.2.3.4"; ?>
ajax.php
<?php
header('Content-type: text/html; charset=utf-8');
require_once('conf.php');
function httpGet ($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
$return = curl_exec($curl);
curl_close($curl);
return $return;
}
$cmd = $_REQUEST['cmd'];
$val = $_REQUEST['val'];
$device_id = $_REQUEST['device_id'];
if($val == 'on'){$val = 255;}else {$val = 0;}
// permet de changer l'état d'un module
if($cmd == 'set'){
$url = "http://".$pi_zway.":8083/ZWaveAPI/Run/devices[".$device_id."].instances[0].commandClasses[0x25].Set(".$val.")";
echo httpGet ($url);
}
// permet de récupérer l'état d'un module
else if($cmd == 'get'){
$url = "http://".$pi_zway.":8083/ZWaveAPI/Run/devices[".$device_id."].instances[0].commandClasses[37].Get()";
echo httpGet ($url);
}
// permet de modifier l'état de tous les modules
else if($cmd == 'set_all'){
foreach($devices as $device_name => $device_id) {
$url = "http://".$pi_zway.":8083/ZWaveAPI/Run/devices[".$device_id."].instances[0].commandClasses[0x25].Set(".$val.")";
echo httpGet ($url);
}
}
// recupère le dernier statut
else if($cmd == 'status'){
$url = "http://".$pi_zway.":8083/ZWaveAPI/Data/".time();
echo httpGet ($url);
}
// default
else{
return "";
}
?>
main.js
Note : N’oubliez pas de télécharger la dernière version de jQuery
var status_timeout;
/* Z-Way */
function zWave_AN157_set_all (val) {
$.ajax({
async : false,
type: "POST",
url: "ajax.php",
data: "cmd=set_all&val="+val,
success: function(html){
zWay_status_all ();
}
});
}
function zWave_AN157_set (device_id) {
var status = $("#status_"+device_id).val();
if(status == '255'){
var val = 'off';
}
else{
var val = 'on';
}
$.ajax({
async : false,
type: "POST",
url: "ajax.php",
data: "cmd=set&device_id="+device_id+"&val="+val,
success: function(html){
zWave_AN157_get (device_id);
}
});
}
function zWave_AN157_get (device_id) {
$.ajax({
async : false,
type: "POST",
url: "ajax.php",
data: "cmd=get&device_id="+device_id,
success: function(html){
zWay_status (device_id);
}
});
}
function zWay_status (device_id) {
$.ajax({
async : false,
dataType: "json",
type: "POST",
url: "ajax.php",
data: "cmd=status",
success: function(html){
var updatetime = html['updateTime'];
if(typeof html['devices.'+device_id+'.instances.0.commandClasses.37.data.level'] != 'undefined'){
var level = html['devices.'+device_id+'.instances.0.commandClasses.37.data.level']['value'];
if(level == '255'){
$("#light_"+device_id).attr('src', 'light_on.png');
}
else{
$("#light_"+device_id).attr('src', 'light_off.png');
}
$("#status_"+device_id).val(level);
}
$("#status").html(updatetime);
}
});
}
function zWay_status_all () {
$(".device_status").each(function (index) {
var ds_id = $(this).attr('id').split("_");
var d_id = ds_id[1];
zWave_AN157_get (d_id);
});
}
function updateStatus () {
zWay_status_all ();
status_timeout = setTimeout("updateStatus()", 10000);
}
style.css
body {
padding : 20px 5px;
font-family : Arial, Helvetica;
font-size : 14px;
text-align : center;
background-color : #000;
color : #EEE;
}
div.dev {
border : solid 1px #000;
display : inline-block;
text-align : center;
padding : 5px;
margin : 5px;
}
div.dev:active {
border : solid 1px rgba(255,255,255,0.3);
}
div.dev:hover {
cursor : pointer;
}
img.light {
width : 100px;
height : 100px;
border : 0;
}
p.device_name {
font-weight : bold;
text-align : center;
}
Enfin, voici les deux images d’ampoules utilisées :
Avertissement
Le code source ci-dessus est créer dans le cadre d’un exemple simple, il peut et doit être optimisé et sécurisé 🙂
Si vous souhaitez avoir accès à cette application web depuis l’extérieur de votre réseau local, je vous conseille fortement de mettre en place un contrôle d’accès afin d’éviter que n’importe qui ne prenne le contrôle de votre maison 🙂
Dans un prochain article, je décortiquerai une installation complète et sécurisé à double authentification : certificat client et mot de passe.
Programmer l’allumage et l’extinction des lumières à heure fixe
Il peut être intéressant de programmer l’allumage et l’extinction des lumières (ou tout autre appareil) à heure fixe. Pour cela, rien de plus simple, il suffit de lancer les requêtes HTTP GET à Z-Way en utilisant CRON 🙂
Voici ma crontab qui allume les lumières de mon séjour du lundi au vendredi de 7h à 8h, puis de 19h à 1h tous les jours de la semaine 🙂
# m h dom mon dow command ######################### # LIGHTS ######################### 0 7 * * 1-5 /root/z-way_lights.sh on 0 0 * * 1-5 /root/z-way_lights.sh off 0 19 * * * /root/z-way_lights.sh on 0 1 * * * /root/z-way_lights.sh off
Et voici le contenu du script /root/z-way_lights.sh :
#!/bin/bash devices="2 3 5 6" if [[ $# -eq 0 ]] ; then exit 1; fi if [ $1 == "off" ] ; then val=0 elif [ $1 == "on" ] ; then val=255 else exit 1; fi for n in $devices ; do wget -o ./z-way.api -O ./z-way.api http://127.0.0.1:8083/ZWaveAPI/Run/devices%5B$n%5D.instances%5B0%5D.commandClasses%5B0x25%5D.Set%28$val%29 done exit 0;
Tout cela fonctionne très bien depuis maintenant quelques semaines 🙂 Il me tarde de faire l’acquisition d’autres modules Z-Wave 🙂 Je pense notamment à des prises avec variateur telles que les Everspring AD142-6, pour allumer la lumière progressivement le matin dans la chambre lorsque le réveil sonne 😀
Dans mon prochain article, je parlerai de vidéo surveillance 🙂 A suivre…






Intéressant mais le module coûte assez cher si on veut équiper plusieurs lampes/appareils.
Par contre, sur le principe, c’est pas mal pour générer une présences pendant une absence.
Ping : Contrôle de l'éclairage avec le mo...
Ping : Système de télé-surveillance abordable avec des Raspberry Pi | MagdiBlog
Ping : Raspberry | Pearltrees
Ping : Raspberry Pi | Pearltrees
Ping : RaspberryPi + Razberry + RFXtrx433 USB + Domoticz : Le combo parfait ! | MagdiBlog
Projet très sympa ! J’ai mis en place ce projet le weekend dernier. Avec quelques adaptations de code ça marche super bien.
Par contre le protocole de communication entre le razberry et les modules everspring a je pense changé. J’ai remplacé cette partie là:
var level = html[‘devices.’+device_id+’.instances.0.commandClasses.37.data.level’][‘value’];
if(level == ‘255’){
$(« #light_ »+device_id).attr(‘src’, ‘light_on.png’);
}
else{
$(« #light_ »+device_id).attr(‘src’, ‘light_off.png’);
}
Par celle ci:
var level = html[‘devices.’+device_id+’.instances.0.commandClasses.37.data.level’][‘value’];
if(level == true){
level=255
$(« #light_ »+device_id).attr(‘src’, ‘light_on.png’);
}
else{
level=0
$(« #light_ »+device_id).attr(‘src’, ‘light_off.png’);
}
Sinon top ! Je n’ai jamais autant éteint/allumé mes lumières ! 😀
bonjour,
j’ai suivi les modifications que vous avez fait, par contre j’arrive pas a contrôler mes boutons,
Ping : Raspberry Pi | Pearltrees
Ping : Raspberry - Remote things | Pearltrees
Ping : ZWAVE - XBEE | Pearltrees
Bonjour,
je vous remercie pour votre tuto, tout marche bien jusqu’à la partie « Prendre le contrôle grâce à l’API web de Z-Way » j’ai eu une interface ou y’a des boutons(ampoules) inclinable.
pourriez vous m’aidez s’il vous plait?
merci d’avance