Cet article est réservé aux modules créés par la communauté.
 Vous pouvez m’envoyer vos modules pour qu’ils soient disponibles sur cette page et téléchargeable par tous les lecteurs. Il vous suffit de me contacter via le formulaire de contact puis de m’envoyer par mail votre module sous forme d’archive zip portant le nom de votre module (ex : xplanet.zip) et contenant au moins les 4 fichiers suivants (ce qui facilitera leur intégration) :
Vous pouvez m’envoyer vos modules pour qu’ils soient disponibles sur cette page et téléchargeable par tous les lecteurs. Il vous suffit de me contacter via le formulaire de contact puis de m’envoyer par mail votre module sous forme d’archive zip portant le nom de votre module (ex : xplanet.zip) et contenant au moins les 4 fichiers suivants (ce qui facilitera leur intégration) :
- ajax.php
- inc.php
- javascript.js
- style.css
La présence d’un fichier readme.txt est vivement recommandée 🙂
Liste des modules créés par la communauté
1 – Module – Cadre photo (proposé par Sébastien)
- Description :Un module permettant de faire défiler des photos à l’instar des cadres photos numérique bien connus
- Sources : PiHomeDashScreen_Module-Cadre_Photo
2 – Module – Calendrier iCal (proposé par Jean-François)
- Description : Ce module très bien réalisé vous permet d’afficher le contenu de vos calendriers iCal
- Sources : PiHomeDashscreen_iCal
- Aperçu :

3 – Module – Lecteur de flux RSS (proposé par Jean-François)
- Description : Restez informé grâce à ce lecteur de flux RSS
- Sources : PiHomeDashScreen_Module-Rss
- Aperçu :

4 – Module – Email Checker (proposé par Ken)
- Description : Module d’affichage de mails non lus (module php5-imap nécessaire).
- Sources : PiHomeDashScreen_Module_EmailChecker


merci pour tes explications qui m’on permis de creer mon ecran d’information. Pas mal de galere pour l’adapter a ma configuration. Par contre comment on doit faire pour y avoir acces de l’exterieur de la maison ?
Hello chipsetseo,
Pour accéder à ton dashscreen depuis l’extérieur via Internet, il te suffit de configurer ta box Internet pour forwarder le port 80/TCP vers ton Pi.
Ensuite de l’extérieur, tu tapes ton adresse IP publique et voilà 🙂
Tu peux obtenir ton adresse IP publique en allant (depuis chez toi) sur http://www.monip.org
Je savait qu’il fallait forwarder le port 80/TCP et en plus j’ai une adresse no-ip mais ca ne fonctionnait pas, en fait j’avait un probleme au niveau de ma box. Donc tous fonctionne a merveille et le dashscreen est installer sur un raspberry qui fait aussi office de squeezebox donc c’est que du bonheur. J’en suis donc a une framboise home dashscreen/squeezeBox/serveur de fichiers, une framboise mediacenter avec RaspBMC et une carte prete pour la framboise Minecraft Pi des enfants. Merci au personne comme toi qui nous permette d’avancer et de creer plein de belles choses
Héhé, excellent le concept « framboise home dashscreen/squeezeBox/serveur de fichiers » 😀
Merci pour tes encouragements, à très bientôt j’espère 🙂
Salut Olivier,
Félicitations pour la série d’article ! C’est vraiment pas mal 🙂
Juste une petite remarque, dans les modules de la communauté, il faudrait mettre un screenshot avec le module entouré (comme tu l’as fait). Ca permet d’avoir un aperçu rapide sans avoir à installer le module 😉
Bonne continuation 😉
Mickael
Hello Mickael,
Ah oui, excellente idée, j’vais essayer de faire ça rapidement.
D’ailleurs ça me fait penser que j’ai reçu un nouveau module à intégrer 🙂
Hello,
I need help on the photo frame. I can’t make it work. where do i put the pictures? I changed the « $dir = « usr/local/wwww/gooBox/photo »; » in the inc.php and made it
$dir = « /usr/local/wwww/photo/ »; then put all the photos to /usr/local/wwww/photo but nothing happened.
Thanks!
Hi,
Did you check Apache and PHP error logs ? If every path are set properly, it’s probably a file right access issue which you can solve running the chmod command 🙂
Hi Olivier,
Thank you very much for the quick response. I got it working now. 🙂
Yep, your are welcome 🙂
Pour information, j’ai packager PiHomeDashScreen en app yunohost.
Rien d’extraordinaire, c’était facile. Chez moi le serveur Web c’est une distrib Yunohost, du coup mes raspberry iront tapper sur la page hébergée là.
Là je l’ai laissé en politique par défaut (donc avec protection SSO) vu que je veux y accéder de l’extérieur. Je vais voir si il est possible d’avoir un accès non protégé de l’intérieur (cas des Pi) et protégé de l’extérieur (pour éviter l’accès aux données perso comme calendrier et supervision)
Bonjour,
Pour info, j’ai fait un petit topo sur mon mémo blog du projet iHomeDashScreen avec une illustration de ce qui sera mon DashScreen.
Bye
Bonjour,
quelqu’un à réussi à faire marcher le module iCal ? Rien ne s’affiche pour ma part, et j’ai pas d’erreurs dans le error.log d’Apache.
Hormis une erreur qui disait que $cal n’avait pas de valeurs car n’était pas déclaré préalablement comme une array().
Bonjour,
Vos données ical sont-elles sorties d’un google agenda par exemple ?
José
Bonjour, exactement le même soucis ! 😉
J’ai juste utilisé le calendrier.ics donné en exemple dans le .zip, et il contient bien des informations.
ok je pense avoir trouvé.
J’ai remis en place le module exactement comme le décrit l’auteur. La seule différence est que je n’indique qu’une seul fichier calendrier dans le inc.php (dans le cas il faut bien virer la virgule au bout.
$ics_cals = array(
‘calendrier1.ics’ <=
);
Le fichier de l'exemple ne comprends que des anciens rendez vous (d'ailleurs, j'espère que l'auteur à pris le soin de supprimer toutes les informations perso, car je le trouve très trop détaillé).
Dans le fichier calendrier1.ics ne figure que d'anciens rendez vous, du coup rien ne s'affiche et donc l'erreur de trie (ksort).
Ajoutez un rendez vous au bas de votre calendrier1.ics
CREATED:20130313T103608Z
UID:1225881A-EC32-44EC-8B59-639430181F0D
DTEND;VALUE=DATE:20140812
SUMMARY:Evenement SCB EBICS TS
DTSTART;VALUE=DATE:20140812
DTSTAMP:20141106T144134Z
LOCATION:351 AV DU 8 MAI 45\n69140 RILLIEUX LA PAPE
SEQUENCE:1
TRANSP:TRANSPARENT
END:VEVENT
END:VCALENDAR
Normalement ça devrait marcher 🙂
Pour ma part, j'utilise un fichier php qui parse les données disponible au format xml pour afficher mes rendez vous.
José
Ca à l’air d’être bon avec l’ajout de ce rendez-vous.
Je ne comprends pas trop par contre parce que j’avais mis exprès 500 jours de visualisation au cas où les événements seraient trop anciens, et il y’a des events de septembre 2013 dans le fichier original.
Le paramètre du nombre de jours est il bien pris en compte ?
A mon avis c’est normal car la visu de 500 jours s’applique à l’avenir et non au passé.
Si ma théorie est bonne, réduit la visu à 30 jours et place un autre rendez vous mi octobre.
Il ne devrait pas apparaitre.
Change la visu à 100 jours, ton rendez vous d’octobre devrait apparaitre.
Ah bah oui, tout simplement, ça s’applique au futur, je n’y ais vraiment pas pensé ^^
Merci en tout cas !
De rien, bonne continuation.
En fait, j’ai un dernier problème.
Par exemple, j’essaie d’utiliser ce calendrier la, qui est celui des jours féries en France (https://www.google.com/calendar/ical/fr.french%23holiday%40group.v.calendar.google.com/public/basic.ics).
Impossible d’avoir les prochains jours fériés, même le 15 août.
En ajoutant l’event que tu as indiqué plus haut, il apparait bien, mais ceux-la, non.
J’ai vérifié un peu les paramètres. SEQUENCE = 1 ou 0, pas de changements; ni le fait d’avoir une date de fin ou une description.
Une idée ?
Votre commentaire est en attente de validation.
En fait, j’ai un dernier problème.
Par exemple, j’essaie d’utiliser le calendrier des jours fériés en France (je ne poste pas le lien car sinon il est en attente de modération; l’ID du calendar chez Google est fr.french#holiday@group.v.calendar.google.com)
Impossible d’avoir les prochains jours fériés, même le 15 août.
En ajoutant l’event que tu as indiqué plus haut, il apparait bien, mais ceux-la, non.
J’ai vérifié un peu les paramètres. SEQUENCE = 1 ou 0, pas de changements; ni le fait d’avoir une date de fin ou une description.
Une idée ?
Je ferai le test chez moi ce soir, je te tiens au courant 😉
@José : en fait c’est le parser PHP qui est inclus de base dans son code qui n’est pas bon. Le code iCal de Google ne suit pas la même syntaxe que celle de son document.
C’est certainement dû aux expressions régulières de la ligne
$regExpMatch = ‘#SUMMARY:(.*)\nDTSTART;.*:((‘.$jours.’).*)#’;
Comme je suis un peu flémard, après avoir fait pleins d’essais j’ai lâché l’affaire au profit d’un fichier xml.
Si tu es partant pourquoi ne pas faire ton module ical pour google 🙂 ?
Je suis en train de le faire.
En fait, c’est chiant parce que les modules iCal de Google, il y’a 11 lignes entre le summary et le dtstart. Et c’est difficile de faire sauter ces 11 lignes.
Donc le mieux c’est d’utiliser un parser ical PHP tout prêt et de ré-exploiter ces informations. Ou alors de parser du XML (d’ailleurs, si ton module est prêt, il pourrait m’intéresser pour un autre fichier…)
Je pense que je le proposerai ici lorsqu’ils sera prêt, je bosse sur ça ce soir.
J’adore ce site 🙂 Je t’enverrai le fichier que j’ai trouvé en mp.
On évitera de troller le blog d’Olivier. Bon courage
Bonjour, désolé de déterrer ce sujet mais as-tu trouvé un moyen d’intégrer des iCal de Google dans ton dashboard ?
Merci d’avance 🙂
Le style.css du cadre photo et vierge. Y’a t-il moyen d’obtenir les ligne svp ?
Bonjour,
je suis tombé sur votre blog qui est très intéressant. Je vous félicite déjà pour la qualité des articles.
Je voudrai me faire un petit dashscreen de ce style là également. mais je voudrais intégrer aussi des données récupérées à partir d’une station météo par exemple ou de plusieurs capteurs extérieurs.
Avez-vous des exemples d’applications pour m’aider dans l’élaboration de mon projet ?
Merci de vos conseils
Patrice
Bonjour Patrice, et merci pour vos encouragements 🙂
Depuis la rédaction des articles sur le dashboard, j’ai énormément fait évoluer le mien, avec notamment des données météos 🙂
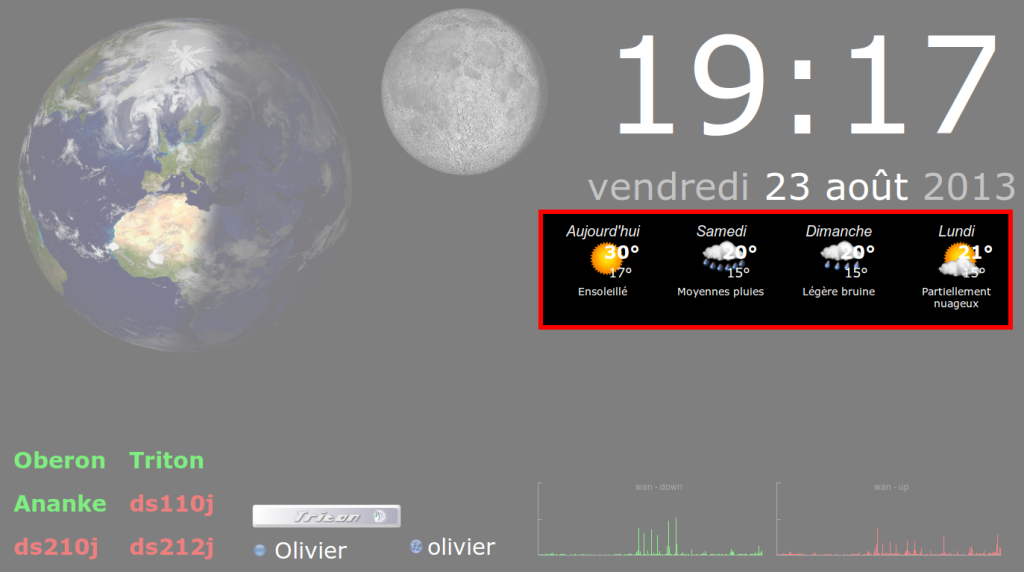
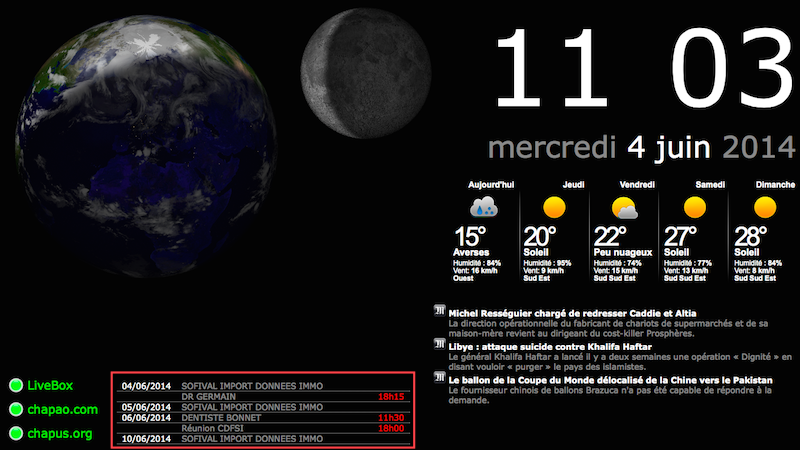
Voici à quoi ressemble mon dashboard à l’heure d’aujourd’hui :
La partie qui vous intéresse se situe dans le quart en bas à droite.
Par extension, sur un autre écran, j’ai pu réaliser des graphiques comparatifs de la températures et de l’humidité intérieure et extérieure :
Pour le moment, je dispose de sondes de température et d’humidité (intérieure et extérieure) ainsi que d’un capteur de luminosité.
J’utilise le module RFXtrx433E, directement branché en USB sur le Raspberry Pi pour communiquer avec mes différentes sondes : http://www.domadoo.fr/fr/interface-domotique/2561-rfxcom-interface-rfxtrx433e-usb-avec-recepteur-et-emetteur-43392mhz-compatible-somfy-rts.html
Ce module est compatible avec énormément de sondes et capteurs, pour peut qu’ils utilisent la bande de fréquence des 433,92 mHz. (A noter qu’il existe un modèle qui fonctionne sur la bande de fréquence des 310mHz et 315mHz : http://rfxcom.com/store/Emetteur/12102
Ce que vous souhaitez réaliser est donc tout à fait réalisable 🙂 J’ai plusieurs articles en préparation qui expliquent comment procéder ; ils apparaîtront dans la rubrique Domotique 🙂
Bonjour,
merci pour ces infos complémentaires.
Ce dashscreen étant une page web, je souhaiterai pouvoir en profiter sur une tablette /smartphone également .
Dans cette perspective, je voulais savoir si il était possible de rajouter des icones de commande pour interrupteur ou volets roulants par exemple ?
Oui c’est tout à fait possible 🙂
Voici un exemple de ce que j’ai actuellement chez moi (détaillé dans un article futur 😉 ) :
ok . j’attends ton article avec impatience dans ce cas.
Merci
Bonjour, pensez vous qu’il soit possible d’integrer deux graphiques de consommation éléctrique (instantané et cumulé sur une période paramétrable) avec les infos qu’on peux recuperer via le téléinfo stick v3 ? (http://www.suiviconso.fr/boutique/)
Merci de votre réponse
Et surtout merci pour le partage de ce formidable outil 🙂
Bonjour,
Oui c’est tout à fait possible 🙂
Tout est là : http://www.magdiblog.fr/gpio/teleinfo-edf-suivi-conso-de-votre-compteur-electrique/
Bonsoir
Merci je vais intégrer cela 🙂
J’ai vu que votre dernière version (photo) intégrait une nouvelle présentation des débits affichés en ko/s (je crois) c’est plutôt smpa comme présentation 🙂
Si vos fichiers sont disponibles je suis preneur 🙂
J’ai tenté une intégration du module cadre photo mais pas vraiment réussi à obtenir un bon résultat (chromium plante par manque de mémoire, affichage ralenti et orientation des photos !)
Sinon J’ai pas réussi à modifier la terre pour qu’elle tourne et qu’elle affiche toujours la vue exposé au soleil, savez vous comment modifier les paramètres du xplanet.sh pour le faire ?
Encore merci pour le partage
Bonne soiree
Bonsoir,
J’avance dans Mon dashscreen avec la récupération via api des infos de netatmo et de myfox (je proposerai les modules bientôt). Je vais rajouter une sonde de température pour la piscine.
Peux tu me dire Olivier s’il y a moins d’afficher alternativement la page index.html (pendant x secondes) puis une autre page html (pendant x secondes) et ainsi de suite (limite à ces deux pages en boucle)? Je n’ai pas trouvé de moyen pour le faire ? L’idee étant d’afficher l’état du trafic Google maps en plein écran a certaines heures de la journée mais alernativement avec la page principale.
Également concernant les grhaphiques de la télé info EDF j’ai essayé de les faire avec ta fonction imagik utilisee pour la bande passante mais je n’y suis pas arrivé. Penses tu que ce sois compliqué ?
Merci
Salut, je suis moi aussi en train de regarder pour afficher mes données Netatmo, je galère un peu. Ça fonctionne bien chez toi? J’attends avec impatience ton module pour voir comment faire !
Concernant le module photos vous avez réussi à le faire afficher sur votre dashboard ?
Je n’ai aucune erreur me disant que j’ai mal inséré le code mais cependant je n’ai aucune photo à l’affichage.
J’ai vérifié que les photos était dans la bonne extension, idem pour le répertoire du coup je suis un peu perdu, bien dommage qu’il n’y es pas un readme.txt ou l’idéal un installateur. 🙂
Hello,
Je n’ai jamais testé ce module, navré :/
Bonjour
Me concernant j’ai réussi à le faire fonctionner : bien vérifier les droits d’accès aux fichiers image + les chemin d’accès dans le scripts inc.pho
Mais l’affichage avec chromium sur un raspberry est lent. C’est un problème du raspberry avec x systeme y’a pas grand chose à y faire (comme aussi afficher une page Google maps, cela relève du quasi impossible)
Bon courage
Effectivement, le Pi a ses limites :/ Le mieux est de precharger chaque image avant de les afficher, sans oublier de desactiver le cache du navigateur pour eviter de saturer la RAM 😉
Bien vu les droits de permission je regarde ca ce week-end et je vous tient au courant. Bien sympa ce blog l’entraide est au rendez-vous c’est bien cool 🙂
Help please !! Nouveau sur RPI 2 jai testé le tutaux de François mais n’arrive pas a mettre les FLux RSS !! saffiche pas ya rien !!
Un grand merci a la communautée !!
J’essaye d’implanter le module Module_EmailChecker, mais je n’obtiens rien de concluant, quelqu’un a-t-il réussi a adapter ce dernier ? module utilisé sous gmail pour ma part !
Merci Olivier pour ce squelette de Dashboard.
Deux petites choses pour aider à mettre en place photo et ical : ne pas oublier de les déclarer ou initialiser, je ne sais plus, au début du fichier javascript.js; et bien mettre les calendriers dans le rép ical.
Voici ma ligne pour extraire les données d’un fichier ics :
$regExpMatch = ‘#SUMMARY:(.*)\n.*TZID=.*:(.*)\n#’;
La merde c’est que ical sur iphone ne range pas les lignes dans le même ordre que ical sur Macbook Air. (le DTSTART est avant le SUMMARY), bref c’est relou et pas hyper simple à gérer.
Merci pour toutes les explications et les source 🙂 Je suis en train de travailler à développer mon Dashboard personnalisé. Je vais certainement conserver la partie météo, vues de la terre, contrôle de mes serveurs, contrôle de la bande passante… Et y ajouter quelques petites choses type contrôle de la température/humidité de la cave à vin, contrôle du temps nécessaire pour me rendre à mon boulot (Toulouse, beaucoup de bouchons) avec l’API de Google Maps, affichage des prochains évènements dans mon Google Agenda…
Cool 🙂
Il y a un article avec la température également 🙂
N’hésites pas à partager ton dashboard une fois terminé 😉
Bonjour à tous, tout d’abords merci pour ce joli tuto et l’explication qui va avec. J’ai reussi a tout faire fonctionner mais j’ai besoin de toi Chapao. J’ai eu l’idee de vouloir ajouter un widget ephemeride (http://www.ephemeride.com/generic/53/outils-pour-webmasters.html) cependant je n’arrive pas a le faire apparaitre sur ma page. je m’embrouille complet, de plus je voudrai cacher des informations du widget tout comme pour le plugin meteo mais je n’y arrive pas également. Est’ce que quelqu’un pourrait m’aider s’il vous plait. Je compte par la suite essayer de faire marcher une sorte d’alerte a anniversaire ainsi que l’affichage des jour férié+vacance scolaire ou encore le programme tv, une to do list. J’ai pas mal d’idée mais j’ai du mal à les mettre en place. help please
Bonjour, je souhaiterais savoir, si il est possible d’envoyer un flux vidéo + audio et/ou seulement audio sur l »écran TV ?
Salut je me posais exactement la meme question afin de remplacer kodi qui fonctionne plus ou moins bien et qui est super gourmand…
Bonjour,
Merci pour tout les conseils et ce beau tuto. Je me suis lancé a mon tour dans la création de mon HomeDash également et j’ai un soucis avec le module iCal.
J’ai réussi a l’afficher sur ma page mais il m’affiche les RDV déjà passé de 2 mois.
Je n’arrive pas a faire en sorte de masquer les éléments passés.
Quelqu’un sait comment faire ? 🙂
Merci pour votre aide.
Bonjour , j’ai développé un module qui permet de récupérer la liste des appel téléphoniques emis/reçus depuis une livebox V4
Merci de m’indiquer a quelle adresse envoyer les fichiers du module , apparemment le formulaire contact ne fonctionne pas( Erreur lors de l’envoi du message. Veuillez réessayer plus tard ou contacter l’administrateur d’une autre manière.)
Merci d’avance , Thierry
Bonjour et merci beaucoup pour ce dashscreen !! C’est une super idée !!
De mon côté je suis entrain de faire une page en php/html (je débute dans le domaine)
qui récupère les infos tempo d’edf.
Et je voudrais intégrer cette page dans le dashboard.
Vous auriez un exemple à me communiquer ??
Encore merci !!!
Bonjour, et merci pour ce tuto !
Je débute avec un raspberry, et ce projet m’apprends plein de choses.
J’ai essayé d’installer le module RSS qui a été proposé par Jean-François, mais je n’arrive pas a afficher quelque chose sur le dashscreen.
Y a t’il quelque chose de particulier a faire concernant les permissions du script rss_php.php ?
Merci !
Je viens de trouver la solution : Je me suis aperçu que ça fonctionnait à partir d’un autre périphérique: Il s’agissait du cache du navigateur internet qu’il fallait vider pour que ça fonctionne.
En espérant pouvoir en aider certains.
Salut, tu est le seul a parler de ce module donc je m’adresse a toi, j’ai un problème avec celui-ci mais je ne comprend pas son fonctionnement et pourtant cela fait des jours que je cherche. Je ne sais pas ce que le « rss_php.php » fait ici et où le mettre, car si je le laisse dans le dossier rss ça n’affiche rien et si je le met dans le dossier racine toujours rien mais… (et il faut bien un mais) mon module météo disparait. Alors je sais pas d’où pourrait venir l’erreur si tu a une idée je suis preneur.
ps : J’ai vidé le cache aussi et toujours rien…
Merci ! 🙂
Bonjour Olivier, J’utilise ton DashBoard un peu « bricolé » depuis que tu l’as publié. Je voudrais afficher une détection de mouvement qui provient d’un capteur.
J’ai utilisé python et les socket pour la détection et la réception des alertes. ci dessous le prog de réception que je n’ai pas réussi à intégrer dans Le DashBoard. J’ai besoin d’un peu d’aide.Merci d’avance F.B.
——-
listen_address = (‘0.0.0.0’, 6666)
srv_socket = socket.socket(socket.AF_INET, socket.SOCK_DGRAM) # protocole UDP
srv_socket.bind(listen_address)
print « server enabled »
while True:
query, clt_address = srv_socket.recvfrom(1024) # ecoute les message
order=query.split(‘_’) # on decoupe les messages recus
detection=order[0]
horair=order[1]
print detection
print horair
—————–
Hello,
Le plus simple est de procéder comme pour le module « ping de serveur ». Avec ton script python tu stock l’état de ton capteur dans une petite bdd SQLite (ou même un fichier à plat). Puis dans le dashboard tu fais un petit JavaScript avec un appel Ajax à un script PHP qui va lire l’état du capteur dans la bdd à intervalles réguliers.
🙂
Merci Olivier de répondre aussi rapidement. Je vais tester mais j’espère ne pas perdre trop de temps « réel » avec plusieurs capteurs.
Slts F.B.
Bonjour,
Je découvre ce qu’on peut faire avec un Raspberry. Je suis tout débutant dans ce domaine. Je n’en ai pas « encore », mais je suis très intéressé. du coup, j’ai installé votre Dashboard sur un serveur web local (wampserver sur Windows !) pour voir.
Tout se passe bien pour les élements décrit dans le tuto, j’apprends énormément, le tableau de bord est super. mais j’ai un soucis. J’ai essayé de mettre en place le module proposé par Sébastien « cadre photo » et ça ne fonctionne pas. Dans quel dossier mettre les photos, que mettre dans le fichier index.php, etc.. Je rame grave ! un petit fichier texte serait le bienvenue.
Encore merci pour ce tuto vraiment très intéressant. Nulle envie de faire du plagia, mon futur Raspberry servirait à piloter les volets de la maison et plus si affinité ! Donc là c’est de l’apprentissage, je suis fin nul pour le moment !
cordialement, Fernand
Ping : Cadre photo sur DashScreen