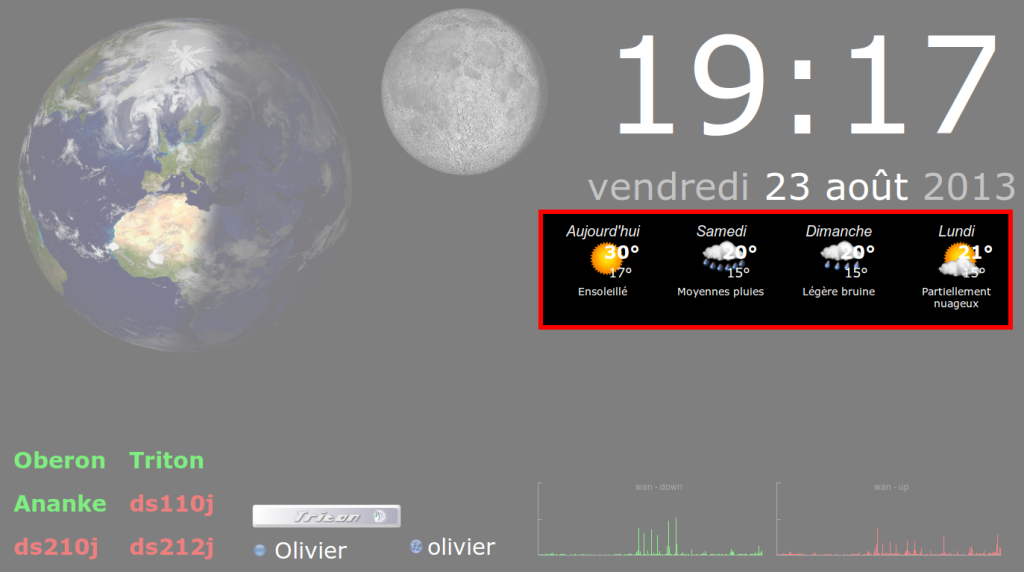
Intéressons nous maintenant au module météo qui affiche la météo du jour et les prévisions pour 3 à 5 jours.
 Ce module est particulièrement délicat car il est très difficile à personnaliser. En effet, il s’agit d’utiliser des « widgets » mis à disposition par des sites spécialisés et qui proposent des options de configuration limitées. Pour le moment, je n’ai pas encore trouvé de design qui me plaise totalement, je change régulièrement le type d’affichage jusqu’à en trouvé un qui me plaise et qui soit suffisamment lisible de loin.
Ce module est particulièrement délicat car il est très difficile à personnaliser. En effet, il s’agit d’utiliser des « widgets » mis à disposition par des sites spécialisés et qui proposent des options de configuration limitées. Pour le moment, je n’ai pas encore trouvé de design qui me plaise totalement, je change régulièrement le type d’affichage jusqu’à en trouvé un qui me plaise et qui soit suffisamment lisible de loin.
J’aime beaucoup le design de la météo Google, qui apparait automatiquement quand vous taper « météo » dans la barre de recherche :
 Cependant, je n’ai pas, pour le moment, trouver le moyen de l’insérer dans une page web…
Cependant, je n’ai pas, pour le moment, trouver le moyen de l’insérer dans une page web…
Widgets
J’ai repéré 3 sites qui proposent des widgets météo plus ou moins complets et plus ou moins jolis : my-meteo.fr, tameteo.com et meteocity.com
Tous propose de personnaliser les informations à afficher, le nombre de jours de prévision, les couleurs des éléments ainsi que différents styles d’icônes.Une fois vos options choisies, le site génère du code HTML à copier/coller dans votre page.
Voici des aperçu des otpions de base de chaque site :
my-meteo.fr
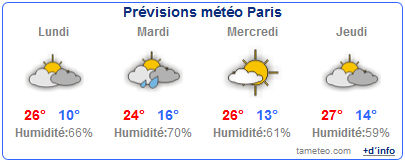
tameteo.com
meteocity.com
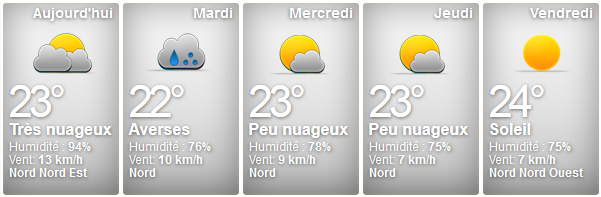
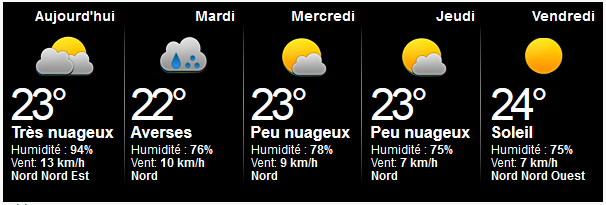
 En rédigeant cet article je me suis replongé dans les options du widget proposé par meteocity. Je suis finalement parvenu à trouver quelque chose qui me convient à peu près, même si je ne suis toujours pas emballé à 100% :
En rédigeant cet article je me suis replongé dans les options du widget proposé par meteocity. Je suis finalement parvenu à trouver quelque chose qui me convient à peu près, même si je ne suis toujours pas emballé à 100% :
 C’est déjà un peu plus sympa 🙂 Hormis les informations sur l’humidité et le vent, le reste est parfaitement lisible de loin. Il va falloir ruser pour masquer ces informations inutiles 😉
C’est déjà un peu plus sympa 🙂 Hormis les informations sur l’humidité et le vent, le reste est parfaitement lisible de loin. Il va falloir ruser pour masquer ces informations inutiles 😉
index.php
Nous ajoutons à notre fichier index.php une simple balise <div> qui reste vide pour le moment.
<div id="meteo"></div>
Comment pour l’ensemble des modules de ce dashscreen, c’est une fonction JavaScript qui sera charger d’insérer le contenu à afficher dans la div du module concerné.
style.css
Cas particulier de ce module, nous n’avons pas la possibilité d’agir directement sur les styles CSS du code fourni par le site météo. Nous avons devons donc simplement positionner la div qui contiendra les informations météo.
/* meteo */
div#meteo
{
right : 0px;
top : 300px;
position : absolute;
overflow : hidden;
background-color : rgba(0, 0, 0, 1);
color : #FFF;
font-weight : bold;
text-align : center;
}
javascript.js
La fonction JavaScript de ce module se content d’envoyer une requête AJAX et d’insérer le résultat de la requête dans la div idoine.
/* meteo */
var meteo_timeout;
function meteo ()
{
$.ajax({
async : false,
type: "GET",
url: "./ajax.php",
data: "block=meteo",
success: function(html){
$("#meteo").html(html);
}
});
meteo_timeout = setTimeout("meteo()", 3600000);
}
Rafraichir les informations météo une fois par heure (toutes les 3600000 ms) est largement suffisant.
inc.php
Pour ce module nous avons besoin d’une fonction PHP qui renvoie le code généré par le widget. Ce qui nous donne une fonction très simple, dans laquelle il vous suffit de copier/coller le code HTML qui vous a généré le site météo :
/////////////////////////////////////////////////
// Meteo
/////////////////////////////////////////////////
function meteo () {
$meteo = 'coller ici le code HTML généré par le site météo';
return $meteo;
}
Masquer les informations inutiles
Si vous souhaitez masquer certaines informations fournis par le widget, il suffit d’ajouter une <div> de couleur noir au dessus des éléments que vous voulez voir disparaitre.
Ajoutez une <div> dans le fichier index.php juste en dessous de la div meteo :
<div id="meteo"></div> <div id="meteo_black"></div>
Puis modifier le fichier style.css en ajoutant le code suivant dans la section meteo :
div#meteo_black
{
right : 0px;
top : 420px;
width : 600px;
height : 100px;
position : absolute;
z-index : 9999;
background-color : rgba(0, 0, 0, 1);
}
Bien entendu, vous devrez adapter la position et la taille de la div en fonction de vos besoins 🙂
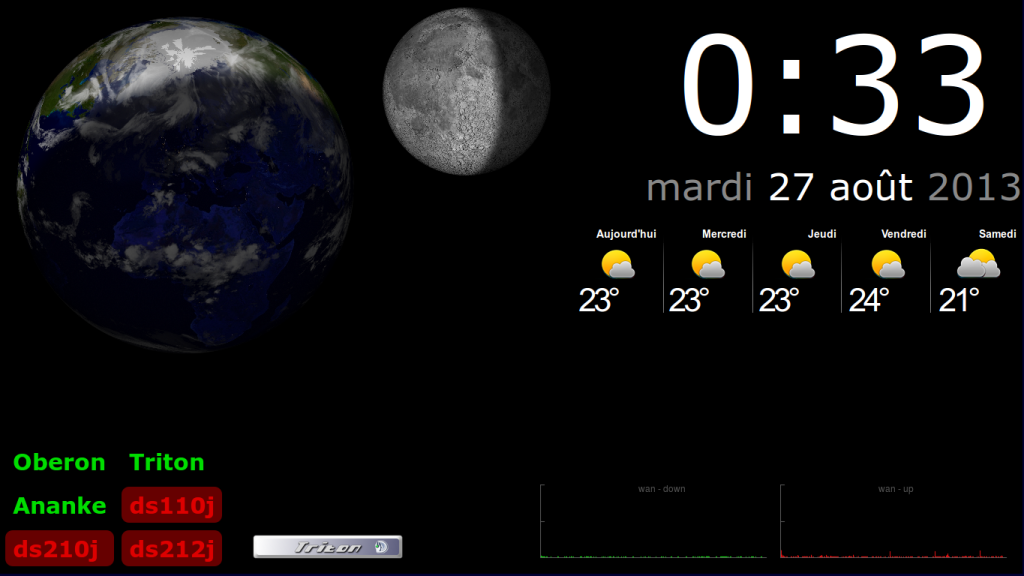
Voici le rendu final avec ce nouveau widget météo :
 Je suis plutôt satisfait du résultat car c’est très lisible et que le design est très épuré 🙂
Je suis plutôt satisfait du résultat car c’est très lisible et que le design est très épuré 🙂
Avec ces trois premiers modules horloge, xplanet et météo, il est déjà possible de réaliser un beau dashscreen dans votre séjour. Ces informations peuvent être intéressantes pour tout le monde et son utiles au quotidien 🙂
Les prochains modules qui vont suivres sont plus des modules de « monitoring » qui ont pour rôle la surveillance de serveurs et de réseaux.
A suivre…




Tous ces modules de dashboard sont super interessants, merci ! Pour la météo, pourquoi ne pas utiliser l’API d’OpenWeatherMap ? http://openweathermap.org/
Hello Mathieu,
Je ne connaissais pas OpenWeatherMap, ça a l’air vraiment pas mal !
Je vais regarder, merci pour l’info 🙂
Pas mal l’idée de l’utilisation des widgets. C’est un avantage sur Conky qui demande pas mal de bidouille pour afficher le même type d’information.
Hello Cyrill,
Effectivement, l’usage d’une simple page web, en plus d’être très simple, permet d’intégrer facilement des contenus web externes 🙂
Question bête surement 😀 mais pour mettre le code donner la le site météo faut-il laisser le ‘ dans le fichier inc.php.
Oui 🙂
Salut,
Bon tu vas surement finir par me prendre pour un chieur mais apres deux jours de recherches et d »essai de différents widgets rien ne fonctionne comme ca devrait.
ma dash board affiche l’heure et la date mais impossible de lui faire afficher un widget météo.
je te copi le code du fichier inc.php ici car visiblement ca doit etre ca qui bloque.
' $val) {$array[$key] = (is_array($val)) ? htmlspecialchars_array($val) : htmlspecialchars($val);
}
return $array;
}
/////////////////////////////////////////////////
// Meteo
/////////////////////////////////////////////////
function meteo () {
$meteo = '';
return $meteo;
}
?>
Merci d’avance
Je précise que quelque soit le widget que j’utilise il ne se passe rien.
ca a buggé au niveau du code
‘ $val) {
$array[$key] = (is_array($val)) ? htmlspecialchars_array($val) : htmlspecialchars($val);
}
return $array;
}
/////////////////////////////////////////////////
// Meteo
/////////////////////////////////////////////////
function meteo () {
$meteo = echo »;
return $meteo;
}
?>
bon ben ca marche pas peux tu supprimer mes post raté s’il te plait
Hello Ziziris,
Navré de revenir vers toi si tardivement, j’espère que tu as pu résoudre certains de tes problèmes depuis 🙂
Pour isoler et debuger les fonctions PHP tu peux directement les appeler dans le fichier index.php :
<?php echo nomDeLaFonction(); ?>Si cela fonctionne, alors tu peux supposer que le problème vient du coté JavaScript.
Bonjour,
Pour information, j’ai développé récemment http://www.marredelapluie.fr/widget/meteo/ . Il se démarque des autres car il propose, déjà des prévisions à 10 jours mais aussi d’autres services associés comme la possibilité d’afficher sur le widget une carte google map avec calcul d’itinéraire ou encore une galerie photos. Il est également totalement personnalisable et sobre pour une intégration discrète.
N’hésitez pas laisser vos commentaires ou remarques.
A bientôt.
Vincent
Bonjour à tous et déjà félicitation pour ce travail.
Si cela peu intéresser quelqu’un je suis entrain de créer plusieurs directives angularjs pour ajouter et customiser facilement des fonction au tableau de bord
Pour l’instant j’ai reproduit l’horloge, la date et le module météo . Pour le module météo je récupère les données sur openweathermap.
Tous est dans mon github si des gens sont intéresser j’attends vos remarques.
le projet github : https://github.com/stephanebalasse/dashbord-angularjs.git
bonjour j’ai aussi utiliser openweathermap mais chez moi je n’ai que le widgets de fond en couleur bleu. mais pas de meteo j’ai modifier le fichier weather.rb : CITY_ID = 3337389
et API_KEY = ENV[’91b23355935c67bbfa7e189ccd216067′] mais rien n’a changer.
merci de m’aider svp
Bonjour,
Je suis entrain d’essayer de mettre en oeuvre ce petit tuto et impossible d’afficher la météo, mis à part dans un fichier html, cela s’affiche très bien mais copié dans le fichier inc.php, rien ne s’affiche. J’ai testé en exécutant la fonction depuis index.php, même résultat, aucun affichage. Une idée ?
Merci d’avance pour le retour et joli blog que je viens de découvrir et qui est passé dans mes favoris 😉
Nozoum
Bonjour et bravo pour ce travail.
pourrait-on imaginer recuperer les données de sondes meteo via une box domotique et les afficher sur cette dashboard?
Ca serait cool si tu pouvais mettre un exemple au lieu de :
$meteo = ‘coller ici le code HTML généré par le site météo’;
🙂
Oui je suis d’accord avec toi. Car j’arrive pas à afficher le module météo et je n’arrive pas à savoir pourquoi. Si déjà j’avais la certitude d’avoir bien configurer/coller le code HTML du widget, cela me permettrait d’avancer car la je bloque …
Merci pour ton retour.
Hello,
Oui effectivement, ce point aurait mérité d’être détaillé car il y a une subtilité. Surtout avec le widget de Meteocity.com.
Prenons un exemple avec la météo locale de Lille. Le code du widget généré par Meteocity.com est le suivant :
<div id="cont_NTkzNTB8NXwzfDR8NHwwMDAwMDB8MXxGRkZGRkZ8Y3wx"> <div id="spa_NTkzNTB8NXwzfDR8NHwwMDAwMDB8MXxGRkZGRkZ8Y3wx"> <a id="a_NTkzNTB8NXwzfDR8NHwwMDAwMDB8MXxGRkZGRkZ8Y3wx" href="http://www.meteocity.com/france/lille_v59350/" target="_blank" style="color:#333;text-decoration:none;" rel="nofollow">Météo Lille</a> meteocity.com </div> <script type="text/javascript" src="http://widget.meteocity.com/js/NTkzNTB8NXwzfDR8NHwwMDAwMDB8MXxGRkZGRkZ8Y3wx"></script> </div>Si vous copier la chose telle quelle, cela ne fonctionnera pas car ce code contient un appel à un script JavaScript externe.
La solution la plus simple, et que je recommande pour le module météo, c’est de supprimer les fonctions météo du fichier javascript.js et inc.php, et de mettre directement le code du widget dans les balises div dans le fichier index.php.
Donc dans l’index, vous devriez avoir cela :
<div id="meteo"> <div id="cont_NTkzNTB8NXwzfDR8NHwwMDAwMDB8MXxGRkZGRkZ8Y3wx"> <div id="spa_NTkzNTB8NXwzfDR8NHwwMDAwMDB8MXxGRkZGRkZ8Y3wx"> <a id="a_NTkzNTB8NXwzfDR8NHwwMDAwMDB8MXxGRkZGRkZ8Y3wx" href="http://www.meteocity.com/france/lille_v59350/" target="_blank" style="color:#333;text-decoration:none;" rel="nofollow">Météo Lille</a> meteocity.com </div> <script type="text/javascript" src="http://widget.meteocity.com/js/NTkzNTB8NXwzfDR8NHwwMDAwMDB8MXxGRkZGRkZ8Y3wx"></script> </div> </div>Merci pour ton aide ça fonctionne! Mais finalement,je ne suis pas totalement satisfait du résultat, j’aimerai intégrer à la place les données de ma station météo Netatmo (je sais pas si tu connais?) Penses-tu que cela soit possible ?
Hello
J’ai un article en préparation qui explique comment intégrer les données de sondes météo.
Stay tuned 😉
Hello,
J’attends avec impatience ton article alors. Même si je pense qu’il sera plus orienté sur des sondes météo additionnels. Moi c’est carrément une station entière composée de plusieurs sondes avec récupération de données sur un serveur déjà existant (netatmo). Oui car comme tu aimes à le rappeler « Parce que si on ne se compliquait pas un peu la vie, ce serait beaucoup moins drôle ! ». Même si pour un débutant comme moi, je m’attaque un peu à l’Everest là ! Mais bon j’ai déjà la sensation d’avoir déjà mal progressé et en grande partie grâce à ton blog, merci !
Ahhhh, je n’ai pas tilté tout de suite, mais si tu travail avec des équipements netatmo, c’est encore plus simple 🙂 En effet, netatmo met à disposition une API qui permet de récupérer toutes les données que tu souhaites 🙂
Plus d’info ici : https://dev.netatmo.com/doc
Je ne dispose pas de ces équipements, je ne pourrais donc pas faire un article dédié à netatmo, mais le principe sera exactement le même. Dans les deux cas, il s’agit de récupérer les données via une API web 🙂
Oui je ne doute pas que pour toi c’est simple 🙂
Je suis à fond sur le site de netatmo pour essayer de comprendre comment ça tourne tout ça! Mais pour le moment j’arrive à rien 🙂
J’ai peut être trouvé un widget tout fait ( https://www.potsky.com/code/netatmo/ ), même si le résultat final ne me conviendra pas, si déjà j’arrive à comprendre le principe, j’aurai déjà pas mal avancé.
Mais j’attends tout de même ton article, ça me permettra peut être de mieux comprendre le principe!
Bonjour,
Je ne connais pas ton niveau en programmation web, la mienne est plus que basique mais ça ne me semble pas si compliqué de ce faire son propre bout de code qui va lire des données météorologique via une API type OpenWeatherMap ou via un flux rss comme celui de yahoo http://weather.yahooapis.com/forecastrss?w=55863531&u=c et venir afficher les températures et des images en fonction de la prévision météo.
C’est certes plus long à faire que d’intégrer un simple widget tout fait, mais au niveau personnalisation et satisfaction du rendu, je pense qu’on peut pas faire mieux. On est jamais si bien servi que par soit même! 🙂
J’ai cru voir dans les commentaires que stephane balasse l’a fait comme ca.
En tout cas, c’est marrant de voir ce que ça donne. L’impression écran de contrôle professionnel est réussi 😉
Bonjour
Avez vous une idée qui expliquerai la raison pour laquelle mon widget meteocity ne s’actualise pas (le jour de la mise en place il y a bien la météo du jour et des jours suivants) mais les jours suivants c’est toujours le meme affichage.
Originellement j’avais mis en place le widget dans le javascript puis apres avoir lu les commentaires de ce fil j’ai tout mis dans le fichier index.php.
Mais ca ne change rien c’est toujours pareil.
Il me semble qu’avant cela marchait bien ca me le fait depuis quelques semaines.
Merci de votre aide
Cordialement.
Bonjour
Ca doit être un bug chez meteocity j’ai ce problème aussi…
Sinon bravo pour ce projet de dashboard, ça m’a été super utile. Moi je l’ai affiché sur un vieil iPad pour le moment, car j’envisage de l’interactivité pour la domotique.
Merci pour ce retour ! Si tu trouves une solution partages la avec nous. Perso je n’ai pas trouvé
Merci !
Bonsoir
J’ai le même problème en effet 🙁
ça semble lié à des données qui restent en cache malgré tous les efforts pour les rendre obsolètes 🙁 ça ne fonctionne donc qu’au premier jour ensuite ça reste coincé 🙁
ça va donc me pousser à essayer une autre source parmi celles citées dans les commentaires ci dessus… un peu d’exercice ça ne fait pas de mal 😀
A+
Bonjour, avez vous une idée pour regler le problème du cache concernant le widget meteocity qui ne se raffraichit pas au dela d’une journée ?
Merci !