
Quand j’ai débuté le projet PiHomeDashscreen il y a un peu plus de deux ans (déjà ?!?), j’avais déjà en tête de le relier, un jour, à un système domotique. En effet, ce type d’écran d’information domestique ne présente de réel intérêt que si les données affichées sont utiles au quotidien. Quoi de plus pertinent que des informations concernant la maison, les températures intérieures et extérieures, la consommation électrique, l’état de l’alarme anti intrusion, la vidéo-surveillance etc… ?
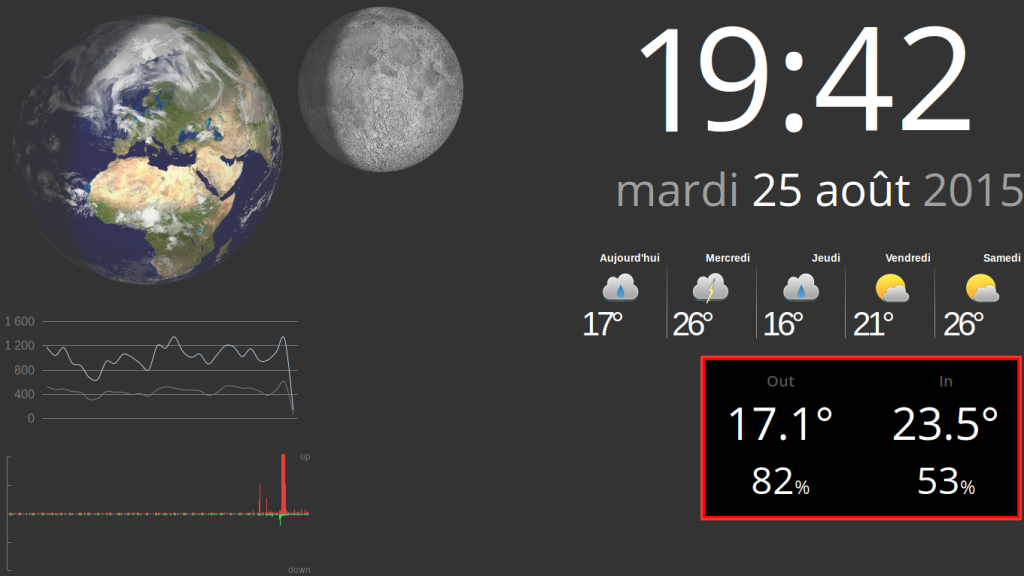
Aujourd’hui, nous allons voir comment exploiter les données de température et d’humidité d’une installation domotique à base de Raspberry Pi et Domoticz et les afficher sur notre PiHomeDashScreen. Cette méthode, qui se base sur l’API de Domoticz, est générique et peut s’appliquer à n’importe quel type de données ou module domotique (interrupteurs, sondes météo, capteur de luminosité, chauffage…).
Prérequis
 Avant de pouvoir afficher la température et l’humidité de l’intérieur et l’extérieur de votre maison, vous devez au préalable :
Avant de pouvoir afficher la température et l’humidité de l’intérieur et l’extérieur de votre maison, vous devez au préalable :
- Avoir installé et configuré votre PiHomeDashScreen
- Avoir installé et configuré votre box domotique avec Domoticz
- Avoir des sondes de température et d’humidité
Le matériel
Vous pouvez installer le PiHomeDashScreen et votre box Domoticz sur le même Raspberry Pi. Dans ce cas, voici le matériel minimum dont vous aurez besoin :
- Raspberry Pi 2 B (je conseille le modèle 2 B, surtout si vous installez tout sur un seul Pi)
- Alim 5V/2A Aukru
- Carte micro-SD SanDisk 8Go minimum
- Module z-wave Razberry
 Vous pouvez utiliser n’importe quel sonde météo compatible z-wave comme les bien connues Everspring ST814.
Vous pouvez utiliser n’importe quel sonde météo compatible z-wave comme les bien connues Everspring ST814.
Pour ma part j’utilise des sondes de température et d’humidité Oregon Scientific, réputées pour leur fiabilité. Pour pouvoir les faire fonctionner avec votre Pi et Domoticz vous devrez vous équiper en plus du module USB RFXtrx433.
Le PiHomeDashScreen
Une fois en possession de tout le matériel nécessaire, vous devrez donc avoir installé et configué le PiHomeDashScreen comme détaillé ici : http://www.magdiblog.fr/boa-pi-homedashscreen/1-raspberry-pi-home-dash-screen/
Domoticz
![]() Vous devrez également avoir installé et configuré le module z-wave Razberry ou le module USB RFXtrx433 ainsi que Domoticz comme expliqué ici : http://www.magdiblog.fr/domotique/raspberrypi-razberry-rfxtrx433usb-domoticz-le-combo-parfait/
Vous devrez également avoir installé et configuré le module z-wave Razberry ou le module USB RFXtrx433 ainsi que Domoticz comme expliqué ici : http://www.magdiblog.fr/domotique/raspberrypi-razberry-rfxtrx433usb-domoticz-le-combo-parfait/
Récupération des données
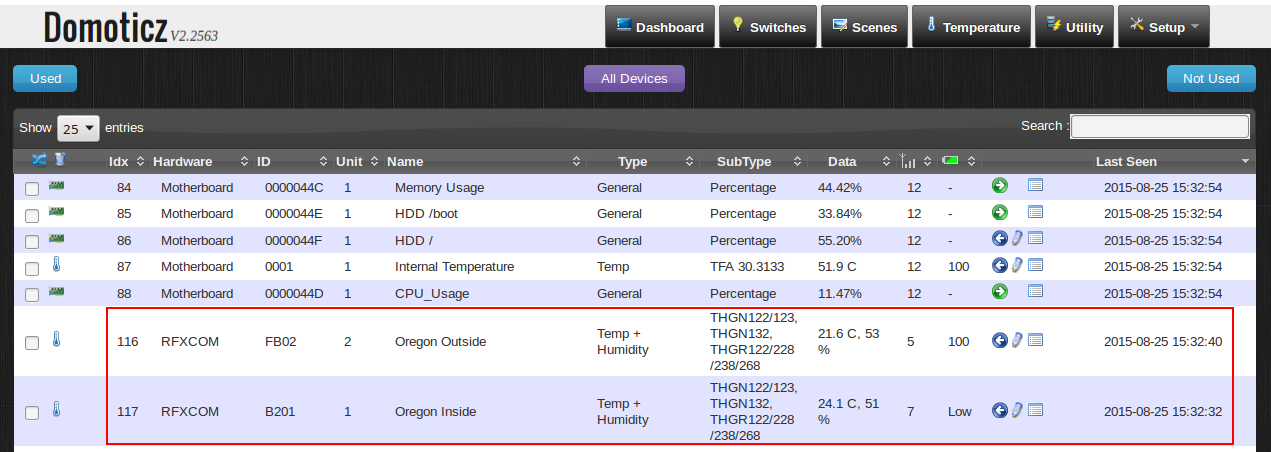
A ce stade, tout devrait être fonctionnel et vous devriez avoir vos sondes de température opérationnelles dans Domoticz. Pour ma part, j’ai bien mes deux sondes Oregon avec la température et l’humidité comme on peut le voir dans la capture d’écran ci-dessous :

Si vous n’avez pas vos sondes correctement détectées dans Domoticz c’est que vous avez loupé une étape. Il est inutile de poursuivre tant que tout n’est pas opérationnel, je vous invite donc à bien relire cet article : http://www.magdiblog.fr/domotique/raspberrypi-razberry-rfxtrx433usb-domoticz-le-combo-parfait/
Si tout est ok, alors la suite va se révéler très simple 🙂 En effet, Domoticz propose une API JSON qui permet, entre autres, d’accéder à toutes les données de vos équipements domotique et en particulier vos sondes de température.
Note : Vous trouverez la documentation complète de l’API JSON de Domoticz ici : https://www.domoticz.com/wiki/Domoticz_API/JSON_URL’s
La récupération des données se fait simplement avec une requête HTTP GET sous la forme d’une URL de type :
http://adresse_ip_du_pi:8080/json.htm?type=devices&rid=id_du_module
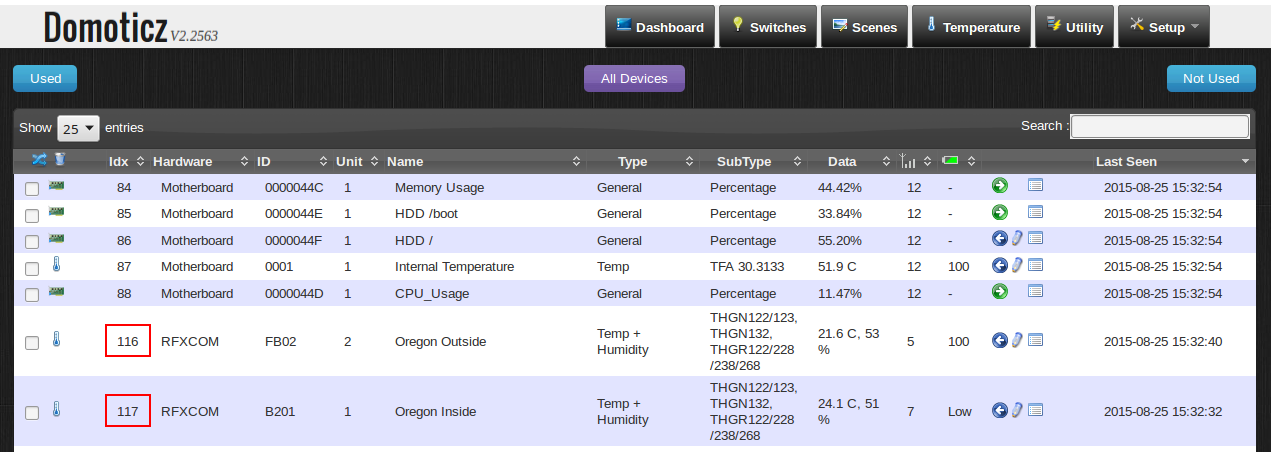
L’id des modules en question est visible directement dans Domoticz dans l’onglet « setup/devices » :

Dans cet exemple, j’ai donc ma sonde extérieure (Oregon Outside) avec l’id 116 et ma sonde intérieure (Oregon Inside) avec l’id 117.
Pour récupérer les données de la sonde extérieure par exemple, je vais donc utiliser l’URL suivante :
http://adresse_ip_du_pi:8080/json.htm?type=devices&rid=116
L’API Domoticz va renvoyer une série de données au format JSON :
{
"ActTime" : 1440510947,
"ServerTime" : "Aug 25 2015 15:55:47",
"Sunrise" : "06:52:00",
"Sunset" : "20:47:00",
"result" : [
{
"AddjMulti" : 1.0,
"AddjMulti2" : 1.0,
"AddjValue" : 0.0,
"AddjValue2" : 0.0,
"BatteryLevel" : 100,
"CustomImage" : 0,
"Data" : "20.2 C, 56 %",
"DewPoint" : "11.14",
"Favorite" : 1,
"HardwareID" : 2,
"HardwareName" : "RFXCOM",
"HaveTimeout" : false,
"Humidity" : 56,
"HumidityStatus" : "Comfortable",
"ID" : "FB02",
"LastUpdate" : "2015-08-25 15:55:13",
"Name" : "Oregon Outside",
"Notifications" : "false",
"PlanID" : "0",
"Protected" : false,
"ShowNotifications" : true,
"SignalLevel" : 5,
"SubType" : "THGN122/123, THGN132, THGR122/228/238/268",
"Temp" : 20.20,
"Timers" : "false",
"Type" : "Temp + Humidity",
"TypeImg" : "temperature",
"Unit" : 2,
"Used" : 1,
"XOffset" : "0",
"YOffset" : "0",
"idx" : "116"
}
],
"status" : "OK",
"title" : "Devices"
}
Note : Les données renvoyées par l’API de Domoticz peuvent varier d’une sonde à une autre mais de manière générale vous devriez identifier rapidement les informations dont vous avez besoin.
Dans cet exemple, on repère facilement le champ « Data » qui contient à la fois la température en degrés Celsius et le taux d’humidité en pourcentage :
"Data" : "20.2 C, 56 %"
On repère également les champs « Humidity » et « Temp » qui présentent ces mêmes données de manière brut, c’est à dire sans unité (plus facile à traiter par la suite) :
"Humidity" : 56 [...] "Temp" : 20.20
Maintenant que nous savons comment récupérer et identifier précisément les données qui nous intéressent, il ne nous reste plus qu’à créer un module pour notre PiHomeDashScreen 🙂
Code source à implémenter dans le PiHomeDashScreen
Comme pour la plupart des autres modules, il va nous falloir ajouter un conteneur dans la page d’index, puis déclarer les fonctions PHP et JavaScript qui se chargeront de récupérer et d’afficher les informations 🙂
Note : Pour plus d’information sur le fonctionnement des modules du PiHomeDashScreen, je vous invite à lire cet article : http://www.magdiblog.fr/boa-pi-homedashscreen/3-principe-de-base/
index.php
C’est parti ! On commence par le fichier index.php dans lequel il faut placer deux conteneurs principaux (intérieur et exterieur) puis deux sous-conteneurs température et humidité :
<div id="inside"> In <div id="temp_in"></div> <div id="hum_in"></div> </div> <div id="outside"> Out <div id="temp_out"></div> <div id="hum_out"></div> </div>
style.css
On positionne les deux conteneurs principaux sur l’écran et on ajuste le style d’affichage de la température et de l’humidité :
div#inside
{
width : 200px;
height : 270px;
right : 0px;
bottom : 0px;
position : absolute;
padding : 5px;
border : solid 0px #D33;
z-index : 999;
text-align : center;
color : #555;
font-size : 20px;
font-weight : bold;
}
div#temp_in
{
width : 200px;
background-color : rgba(0, 0, 0, 1);
text-align : center;
font-size : 60px;
padding : 0px;
border : solid 0px #33D;
margin : 0px auto;
}
div#hum_in
{
width : 200px;
background-color : rgba(0, 0, 0, 1);
text-align : center;
font-size : 50px;
padding : 0px;
border : solid 0px #33D;
margin : 0px auto;
}
div#outside
{
width : 200px;
height : 170px;
right : 220px;
bottom : 100px;
position : absolute;
padding : 5px;
border : solid 0px #D33;
z-index : 999;
text-align : center;
color : #555;
font-size : 20px;
font-weight : bold;
}
div#temp_out
{
width : 200px;
background-color : rgba(0, 0, 0, 1);
text-align : center;
font-size : 60px;
padding : 0px;
border : solid 0px #33D;
margin : 0px auto;
}
div#hum_out
{
width : 200px;
background-color : rgba(0, 0, 0, 1);
text-align : center;
font-size : 50px;
padding : 0px;
border : solid 0px #33D;
margin : 0px auto;
}
span.hum_unit
{
font-size : 25px;
}
javascript.js
Une seule fonction JavaScript pour récupérer la température et l’humidité des deux sondes :
/* temp */
var temp_timeout;
function temp () {
$.ajax({
async : false,
type: "GET",
dataType: "json",
url: "./ajax.php",
data: "block=temp",
success: function(html){
$("#temp_in").html(html.temp_in.temp);
$("#temp_out").html(html.temp_out.temp);
$("#hum_in").html(html.temp_in.hum);
$("#hum_out").html(html.temp_out.hum);
}
});
temp_timeout = setTimeout("temp()", 120000);
}
Note : Une actualisation de l’affichage toutes les deux minutes (120000 ms) est largement suffisante. On peut même pousser à dix minutes, les températures ne variants jamais très brutalement.
ajax.php
Comme pour les autres modules, il suffit d’ajouter l’appel à la bonne fonction PHP :
/////////////////////////////////////////////////
// TEMP
/////////////////////////////////////////////////
if($block == 'temp'){
echo tempAll ();
}
inc.php
Petite subtilité ici, nous séparons le travail en deux fonctions. La fonction tempAll() appellera la fonction temp() pour chaque sonde et renverra un array contenant l’ensemble des données. En procédant de la sorte, on factorise un peu le code et on rend plus facile l’ajout d’une troisième sonde.
C’est donc la fonction temp() qui se chargera de contacter l’API Domoticz comme expliqué en début d’article. On utilise pour cela cURL qui est un outil permettant de lancer des requêtes HTTP 🙂 On prendra soin d’adapter les ids des devices/sondes que l’on souhaite atteindre.
/////////////////////////////////////////////////
// TEMP
/////////////////////////////////////////////////
function tempAll () {
$datas = array();
$temp_in = temp ('in');
$temp_out = temp ('out');
$datas['temp_in'] = $temp_in;
$datas['temp_out'] = $temp_out;
$datas = json_encode($datas);
return $datas;
}
function temp ($location) {
if($location == 'out') {
$device_id = 116;
}
else if($location == 'in') {
$device_id = 117;
}
else{
$device_id = "X";
}
$url = "http://adresse_ip_domoticz:8080/json.htm?type=devices&rid=".$device_id;
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_CONNECTTIMEOUT, 5);
$return = curl_exec($curl);
curl_close($curl);
$data = array('temp' => '', 'hum' => '');
if(json_decode($return)->result[0]->Temp) {
$data['temp'] = json_decode($return)->result[0]->Temp.'°';
}
else{
$data['temp'] = json_decode($return)->result[0]->Temp.'°';
}
if(json_decode($return)->result[0]->Humidity){
$data['hum'] = json_decode($return)->result[0]->Humidity.'<span class="hum_unit">%</span>';
}
return $data;
}
Note : Les données renvoyées par l’API de Domoticz sont au format JSON. Il faut donc veiller à décoder ces données en utilisant la fonction json_decode(). Notez également que nous ré-encodons en JSON les données renvoyées par la fonction tempAll() grâce à la fonction json_encode(), afin qu’elles puissent être facilement lues par la fonction JavaScript.
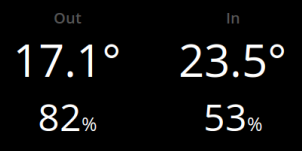
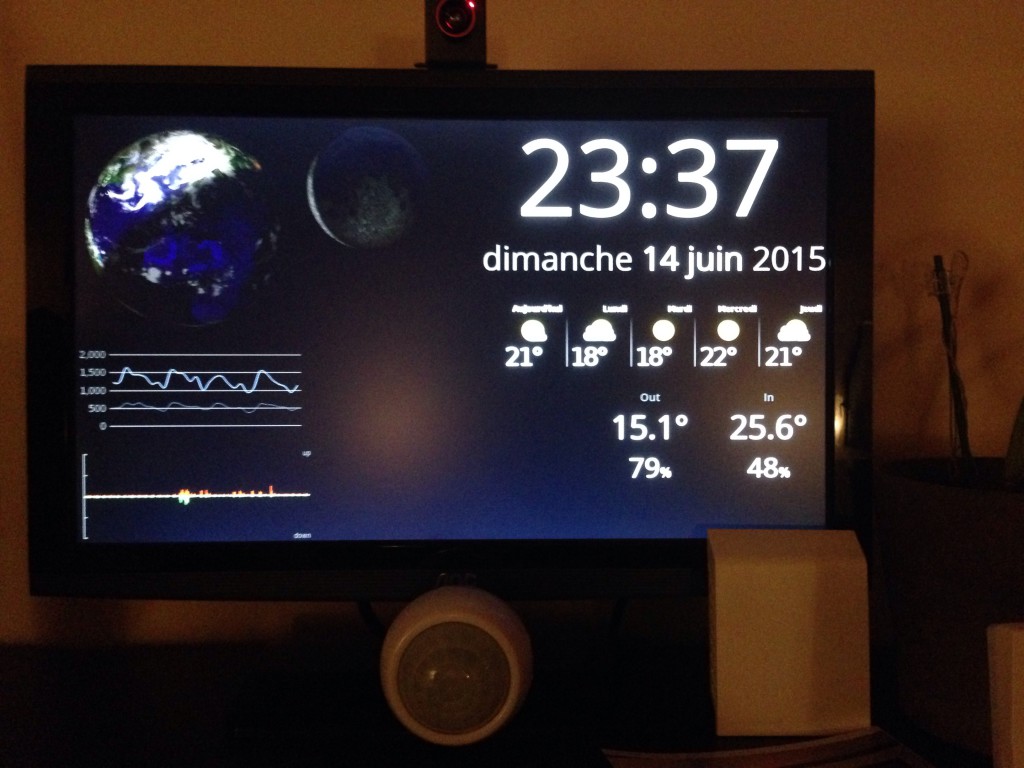
Et voilà le résultat 🙂

Le mot de la fin
Comme évoqué plus haut dans l’article, ce principe d’utilisation de l’API Domoticz avec le PiHomeDashScreen peut être décliné pour n’importe quel type de sonde (météo, luminosité, ouverture de porte, état des lumières, système d’alarme…).
Dans cet exemple j’ai utilisé deux sondes de température, mais il est tout à fait possible d’exploiter les données d’autant de sondes et capteurs que vous le souhaitez 🙂 On pourrait même envisager d’afficher un plan de la maison avec la température de chaque pièce par exemple.
A très bientôt pour la suite 🙂



encore un excellent article.
Après avoir honteusement copié une grande partie de ton blog pour créer mon dashscreen, (les planètes et la météo) et m’en être fortement inspiré pour d’autre module (l’heure avec cette autres site: http://pascalmyrta.com/horloge.html) j’avais réussi à y intégrée les températures de toutes les pièces de mon domicile.
Perso je n’utilise pas domoticz mais z-way (fourni avec le module razberry).
Pour la différence entre extérieur/intérieur j’avais réalisé une petite image en forme de maison (très basic) sur laquelle j’affiche les temp.
je te mettrais bien une image mais je ne vois pas comment faire
Hello,
J’utilise également z-way, mais avec Domoticz par dessus pour piloter tout ce qui n’est pas en z-wave 🙂
Fait voir ton dashboard 🙂
Débutant dans la domotique et la météo, Je souhaiterais savoir comment sont générées les prévisions (calculées à partir des données récoltées ou données par un site Web…).
Merci.
La réponse se trouve dans l’article dédié à ce module 😉
comment on envoie un photo
Je vais voir pour ajouter la possibilité de mettre des images dans les commentaires.
voici un image de mon dash screen si ça fonctionne:
https://goo.gl/photos/KaFXNTSTCwdNuT2k8
Salut Nico,
Ton dash screen est vraiment super!
Il est possible d’avoir tes fichiers pour en copier une partie?
Extrèmement novice, je pioche ça et là des infos pour créer mon dash aussi.
Tout reste privé, je n’ai pas l’intention de me vanter de quoi que ce soit ou que ce soit! Juste me faire plaisir en faisant un peu de domotique « moi-même »…
Merci bcp! Seb.
Ping : MagdiBlog : PiHomeDashscreen et domotique : températures et humidité - Maison et Domotique
Faudrait que je montre le miens un de ces 4.
J’applique la même méthode avec domogik (lecture Json) et affichage sur le plan de ma maison.
Le tout sur un ecran tactile pour afficher les cameras en plus.
Ah bah vi montre nous ça 🙂
moi aussi je veux voire ca 😉
bonjour
je viens de me rendre compte en allant sur l’interface de Z-way que mes capteurs affichaient une multitude d’informations qui n’ont pas de sens:
par exemple mon Everspring ST814 affiche:
temperature; humidity; power; velocity; temperature (une autre); …
est ce que quelqu’un a le même souci????
Bonjour,
Tu es certain qu’il s’agit bien du même device ?
bonjour.
Oui je suis certain. Mes économie ne me permettent pas, pour l’instant, d’avoir plus de 3 devices.
ce qui est bizarre c’est que lorsque je les ré-incluent ils redeviennent normaux pendant un certain laps de temps
Ping : Domotique | Pearltrees
Bonjour,
Etant novicee en programmation, je n’arrives pas à trouver où je me suis trompé, car je n’est rien qui s’affiche.
Pourtant j’arrive bien à acceder à la page html de domoticz, les valeurs y sont.
J’essaye de mettre des valeurs en dur dans le tableau $data, mais toujours rien.
Où se trouve le problème
Mercide votre aide
Bonjour,
je tiens dans un premier temps à féliciter pour la clarté de ces tutos
Je viens de suivre le tutoriel a la lettre je pense avoir rien oublié.
Par contre rien ne s’affiche sur le dashscreen.
En rentrant l’URL http://adresse_ip_du_pi:8080/json.htm?type=devices&rid=116 j’obtiens domoticz offline car je me suis pas connecté à l’interface domoticz, par contre si je me connecte et que je réessaie l’URL la ça marche.
Ma question est : vu que j’ai mis un mot de passe pour accéder a domoticz je me demande si l’URL est bien accessible au dashscreen ?
Merci pour vos réponses
Alors j’ai essayé en enlevant le mot de passe pour accéder à domoticz, j’arrive à accéder directement à la sonde il n’y a plus de domoticz offline mais sur le dashscreen rien ne s’affiche.
Est ce que quelqu’un a le même problème ?
N’y a t’il pas une erreur dans le code ?
Par avance merci pour vos réponses
Bonsoir à tous,
Pour ceux qui ont comme moi le problème d’affichage après avoir copier collé le code. Le problème vient qu’il faut dans le javascript.js ajouter en haut du document temp();
Vous devez donc avoir ca :
$(document).ready(function() {
horloge();
ts3();
xplanet();
ifstat();
meteo();
vpn();
ping();
temp();
});
Bonne soirée
Ah bah vi 😉
Merci Pascal pour ce commentaire très utile.
Maintenant ça parait évident 🙂
xavier
Ping : ZWAVE - XBEE | Pearltrees
Ping : Raspberry - Remote things | Pearltrees
Bonsoir,
Superbe tuto qui fonctionne à merveille !
Seul bémol de mon côté au niveau du rafraichissement des informations sur le dash.
Les remontées de température par exemple ne varient pas toutes les 2 minutes.
Je suis obligé de reloader toute la page pour rafraichir les datas.
Quelqu’un a-t-i rencontré le même pb ?
Bonsoir,
Est ce que les requêtes AJAX passent bien ? En ouvrant la page du dashscreen dans un navigateur vous pourrez voir les requêtes AJAX et leur résultats grâce à un outil de debug type FireBug
Mea culpa.
Une erreur de frappe de mon côté sur l’appel à la fonction temp() dans le fichier ajax.php !
En tous les cas merci Olivier pour ta réponse rapide qui m’a mis sur la voie.
😉
Bonsoir,
Super article, le premier lien tout en haut, n’est pas bon…
–> http://domotique/raspberrypi-razberry-rfxtrx433usb-domoticz-le-combo-parfait/
Hello,
Merci pour l’info, je corrige immédiatement 🙂
Merci pour le partage,
ces technologies facilitent vraiment la vie ,
Bonjour Olivier,
Plutôt que d’utiliser crontab pour éteindre le dashscreen, j’ai écrit un script qui éteint proprement le Pi via une commande domoticz (un bouton ou une heure de déclenchement ou les deux), commande qui fait un shutdown du pi puis qui coupe l’alimentation du Pi et de son écran 60 secondes plus tard.
______________________________________
Dans /var/www je crée un fichier shutdown.php :
On change le mode d’exécution
sudo chmod +s /var/www/shutdown.php
________________________________________
Je crée un fichier python shutdown.py :
command = « /usr/bin/sudo /sbin/shutdown -h now »
import subprocess
process = subprocess.Popen(command.split(), stdout=subprocess.PIPE)
output = process.communicate()[0]
print output
Attention à ne pas mettre d’indentation (Python les interprète).
________________________________________
On donne les droits au user Apache par défaut d’exécuter la commande système shutdown
sudo visudo
et on rajoute les lignes
www-data ALL=/sbin/shutdown
www-data ALL=NOPASSWD: /sbin/shutdown
On sort par X
________________________________________
En appelant depuis n’importe quel machine
http://Adresse ip du Pi/shutdown.php
cela éteint le pi
________________________________________
Donc dans Domoticz >>events il n’y a plus qu’à appeler cette page sur évènement :
if « pression bouton télécommande » ou « il est l’heure d’éteindre le pi »
then openUrl http://Adresse ip du Pi/shutdown.php
set prise_commandée_du_pi_et_de_son_écran = Off after 60 seconds
________________________________________
Ne pas oublier de faire le ménage dans crontab pour supprimer les extinctions programmées du
Pi, maintenant inutiles
________________________________________
Espérant que ça serve !
Cordialement.
Bonsoir,
ça ne fonctionne pas chez moi (base raspberry avec domoticz installé)
-> 500 internal server error (en mode debug), sinon rien à l’affichage.
Il manque curl….
D’où correction :
sudo apt-get install php5-curl
sudo /etc/init.d/apache2 reload
Et là ça va beaucoup mieux 🙂
Reste à décortiquer le code, pour le moment je suis perdu.
@+
xavier
Bonsoir,
c’est a rien y comprendre.
Tout est bien copié, l’url avec les id des capteurs sont bien indiqué…
Mais rien ne s’affiche mise à part IN & OUT. Mais dessous, écran noir!
J’ai beau chercher l’erreur…
Une piste pour tenter de trouver ce qu’il ne va pas svp?
Par avance merci.
Seb
Salut la communauté.
Bon je comprend vraiment pas!!! Tout mes modules fonctionnent (xplanet, date & heure, météo, fête à souhaiter) mais l’affichage de la température et l’humitidé est absente! J’ai bien IN & OUT, mais aucune mesure.
Je me demande si il n’y a pas une lib supplémentaire à installer…
Ou alors, avez-vous une methode pour voir d’où peut venir le problème?
Merci bien.
Seb
Ah oui, quand le tape l’adresse pour avoir les données de l’API Domoticz, j’ai bien toute la liste des infos…
SVP aidez moi, ça fait des jours que je cherche, et je trouve rien…
La preuve… ;-p
{
« ActTime » : 1471680315,
« ServerTime » : « 2016-08-20 10:05:15 »,
« Sunrise » : « 06:56 »,
« Sunset » : « 20:54 »,
« result » : [
{
« AddjMulti » : 1.0,
« AddjMulti2 » : 1.0,
« AddjValue » : 0.0,
« AddjValue2 » : 0.0,
« BatteryLevel » : 100,
« CustomImage » : 0,
« Data » : « 23.1 C, 59 % »,
« Description » : « »,
« DewPoint » : « 14.65 »,
« Favorite » : 1,
« HardwareID » : 3,
« HardwareName » : « RFXtrx433 (USB10) »,
« HardwareType » : « RFXCOM – RFXtrx433 USB 433.92MHz Transceiver »,
« HardwareTypeVal » : 1,
« HaveTimeout » : false,
« Humidity » : 59,
« HumidityStatus » : « Comfortable »,
« ID » : « 6501 »,
« LastUpdate » : « 2016-08-20 10:04:56 »,
« Name » : « Salon »,
« Notifications » : « false »,
« PlanID » : « 0 »,
« PlanIDs » : [ 0 ],
« Protected » : false,
« ShowNotifications » : true,
« SignalLevel » : 7,
« SubType » : « THGN122/123, THGN132, THGR122/228/238/268 »,
« Temp » : 23.10,
« Timers » : « false »,
« Type » : « Temp + Humidity »,
« TypeImg » : « temperature »,
« Unit » : 1,
« Used » : 1,
« XOffset » : « 0 »,
« YOffset » : « 0 »,
« idx » : « 2 »
}
],
« status » : « OK »,
« title » : « Devices »
}
Bonjour à vous,
Bon malgré le manque de réponse, j’ai enfin réussi à résoudre mon probème! (3 semaines de réflexion et de recherche) Je suis extrèmement novice en prog…
Allez je ne suis pas rancunier et je vous donne ma solution des fois qu’un d’en vous est le même soucis.
J’ai du légèrement modifier le fichier « inc.php ».
Le signe ‘°’ bloquait tout. je l’ai simplement remplacé par ‘°’! Et hop le tour est joué!
J’ai aussi supprimé la ligne suivante :
else{
$data[‘temp’] = json_decode($return)->result[0]->Temp.’°’;}
A priori elle ne sert à rien…
Voilà, merci quand même Olivier pour tes programmes!
Mon dash commence à avoir une sacré gueule! ;-p
A bientôt.
Seb
Ping : RaspberryPi - Arduino / Elec | Pearltrees
Bonjour à tous,
Est-ce que l’un de vous aurai une idée pour afficher la température d’une couleur différente suivant le temps?
Par exemple, afficher la température extérieure en bleu si inférieur à 0°C et en rouge si supérieur à 30°C?
Merci à vous.
Seb
Pourquoi passer par PHP et ne pas contacter l’API directements en JS ? Ça simplifierait le code et déporterait la logique métier à un seul endroit plutôt que d’avoir un morceau en PHP et un morceau en JS.
Ping : Dashboard | Pearltrees
Ping : Dashboard | Pearltrees
Bonjour,
bon bin j’ai le même problème que Seb, In et out s’affiche mais pas les mesures. J’ai appliqué les modifs de Seb, Curl fonctionne et losrque je recopie et lance les fonctions temp et temp_all du fichier inc dans une page Php, les fonctions me ramene bien les température.
quelqu’un aurait une idée du pourquoi cela ne s’affiche pas sur le dashboard ?
merci