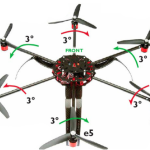
Grâce à son port GPIO (General Purpose Input/Output), le Raspberry Pi peut interagir avec le monde réel en communiquant avec des capteurs, des moteurs, et un tas d’autres composants électroniques (sondes de température, LEDs, capteurs gyroscopiques, boussoles, GPS, servos moteurs, récepteurs IR/RF…). De la petite commande relais pour piloter vos guirlandes de Noël, au robot, en passant par la station météo et le drone, les possibilités sont sans limites, ou presque 🙂
Le matériel de base
Qui dit GPIO, dit composants électroniques 🙂 Il va de soit que des compétences en électronique de base sont requises. De plus, il convient de s’équiper d’un minimum de matériel afin de pouvoir tester et réaliser de petits circuits.
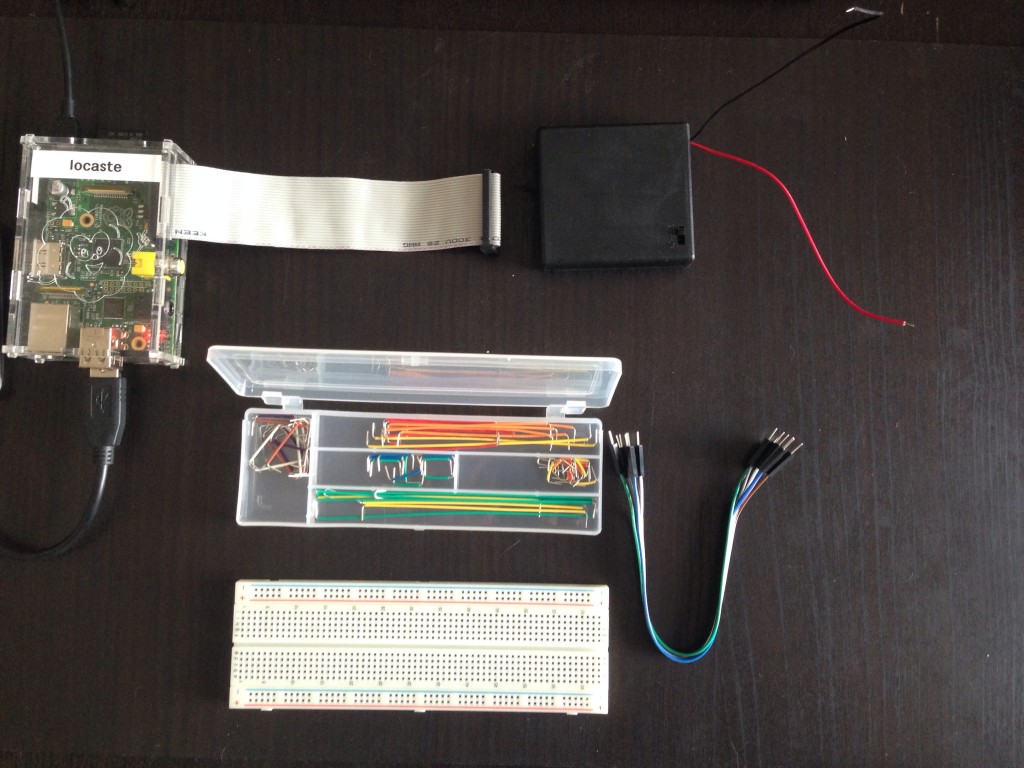
 Voici, selon moi, le stricte minimum du matériel à acheter avant de démarrer :
Voici, selon moi, le stricte minimum du matériel à acheter avant de démarrer :
- une carte d’expérimentation ou « breadbord » : vous permet de réaliser des connexions/branchements entre composants sans soudures
- des câbles « wire jumper » : permet de relier les composants entre eux
- un bloc coupleur de pile : pour alimenter les composants
- Vous pouvez également vous procurer un kit comprenant des composants électroniques de base (LED, résistances,…)
Le port GPIO
Le port GPIO du Pi comporte 26 broches qui peuvent être utilisées de manières différentes. Le schéma ci-dessous (publié par le site eLinux) montre le rôle de chaque broches ainsi que les protocoles qu’elles supportent.
 On distingue 7 types de broches et usages qu’on peut en faire :
On distingue 7 types de broches et usages qu’on peut en faire :
- Alimentation : 3,3V ou 5V
- Ground : masse 0V
- GPIO : port standard d’entrée/sortie
- I²C : Inter Integrated Circuit
- SPI : Serial Peripheral Interface
- UART : Universal Asynchronous Receiver Transmitter
- PWM : Pulse-width modulation
Ces différents « bus » et « protocoles » permettent d’interfacer le Pi avec d’autres cartes, modules ou composants électroniques.
Les exemples d’utilisation les plus simples des broches de type GPIO sont l’allumage et l’extinction d’une LED, l’interaction avec un bouton/interrupteur, le contrôle de relais, etc,…
L’I²C, le SPI, l’UART et le PWM permettent quant à eux de communiquer avec des microcontrôleurs pour réaliser des opérations plus complexes telles que le contrôle de servos moteurs, la lecture de mesures prises par des capteurs etc,…
Alimentation des broches
Avant toute chose il est important de préciser les broches du port GPIO sont alimentées en 3,3V. Seules les deux broches d’arrivée de courant (en rouge) fournissent une tension de 5V.
Ce qui veut dire qu’en mode ouput (sortie) la tension fournie par une broche est de 3,3V et délivrera un courant de 50mA max. Vous devrez donc vous assurer que les composants que vous reliez à ces broches supportent se type de courant. En mode input (entrée), une broche ne tolérera qu’une tension maximum de 3,3V ! Vous devrez donc toujours faire attention à vos branchements pour éviter d’endommager votre Raspberry Pi 🙂
En outre, il est préférable d’utiliser une source d’alimentation tierce pour les composants et modules électroniques que vous souhaitez ajouter dans votre circuit. En effet, le Raspberry Pi n’est pas suffisamment robuste pour alimenter correctement et sans danger des circuits électroniques. Pour allumer une LED pas de problème, mais pour faire tourner un moteur, prévoyez une source d’alimentation dédiée.
Dans l’absolue, et pour des raisons évidentes de sécurité, je conseille d’utiliser des piles plutôt que de travailler directement sur le secteur (d’où le coupleur de pile dans la liste du matériel de base) 😉
Prendre la main sur le port GPIO
WiringPi est un outil qui permet de contrôler les différentes broches du port GPIO. Pour installer WiringPi :
git clone git://git.drogon.net/wiringPi cd ./wiringPi ./build
A partir de là, vous pouvez obtenir l’état de toutes les broches grâce à la commande :
gpio readall
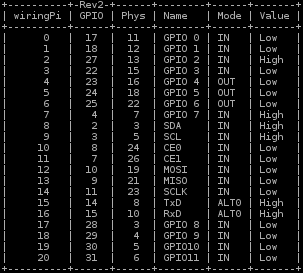
Ce qui devrait vous afficher un tableau de ce type :
 Chaque ligne du tableau représente une broche du port GPIO et vous indique sont mode IN/OUT (entrée/sortie) et sont état/valeur 0/1 (low/high). La colonne GPIO représente le numéro de la broche tel que décrit sur le schéma en haut de cet article. La colonne wiringPi représente le numéro de broche que vous devez utiliser en utilisant la commande gpio.
Chaque ligne du tableau représente une broche du port GPIO et vous indique sont mode IN/OUT (entrée/sortie) et sont état/valeur 0/1 (low/high). La colonne GPIO représente le numéro de la broche tel que décrit sur le schéma en haut de cet article. La colonne wiringPi représente le numéro de broche que vous devez utiliser en utilisant la commande gpio.
De manière très simplifiée, si vous voulez allumer une LED, vous devez mettre la broche en mode sortie/output. En mettant l’état de la broche à 1/up, la LED s’allumera. Si vous voulez savoir si un bouton/interrupteur est ouvert ou fermé, vous devez mettre la broche en mode entrée/input. Si vous lisez la valeur 0/down, alors l’interrupteur est ouvert. Si vous lisez la valeur 1/up, alors l’interrupteur est fermé 🙂 Dans la pratique c’est un tout petit peu plus complexe, mais il s’agit là de comprendre le principe.
Pour chaque broche, vous pouvez changer le mode entrée/sortie ou in/out grâce à la commande (<pin> étant le numéro de la broche ciblée) :
gpio mode <pin> in gpio mode <pin> out
En mode entrée/read vous pouvez lire l’état d’une broche avec la commande :
gpio read <pin>
En mode sortie/write, vous pouvez changer l’état d’une grâce à la commande :
gpio write <pin> 0 gpio write <pin> 1
Pour plus d’information sur la commande gpio : http://wiringpi.com/the-gpio-utility/
Quelques exemples de montages simples
En cherchant un peu sur le web vous trouverez une multitude de tutos qui expliquent comment faire de petits montages simples. Inutile de plagier la terre entière en recopiant ici ces tutos, je préfère vous donner directement quelques liens :
- LEDs : http://blog.idleman.fr/raspberry-pi-06-utiliser-le-gpio-et-interagir-avec-le-monde-reel/
- Interrupteurs : http://arduino103.blogspot.fr/2012/10/raccorder-un-bouton-poussoir-sur.html
- Usages divers : http://www.pobot.org/Entrees-sorties-GPIO-sur-Raspberry.html