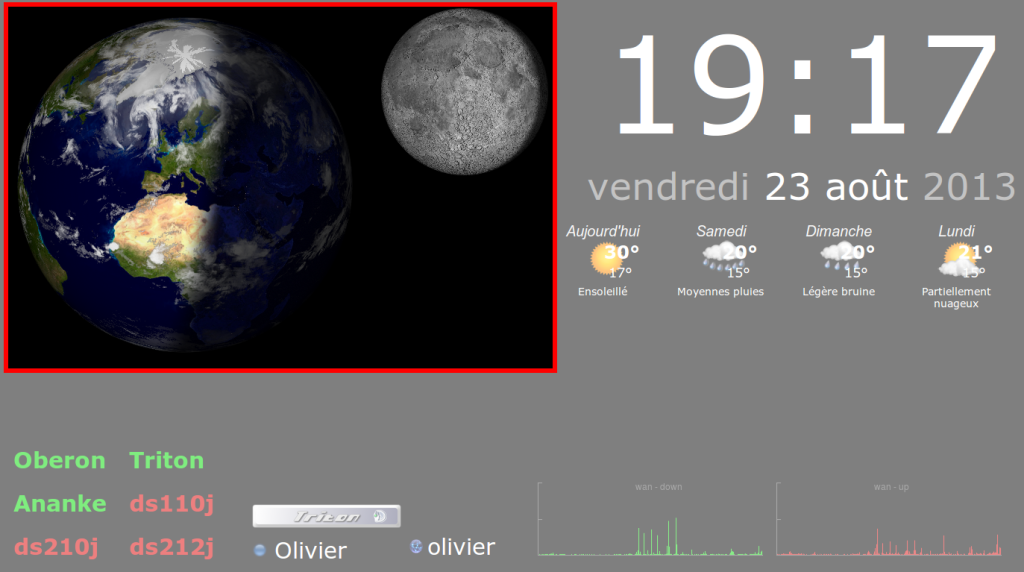
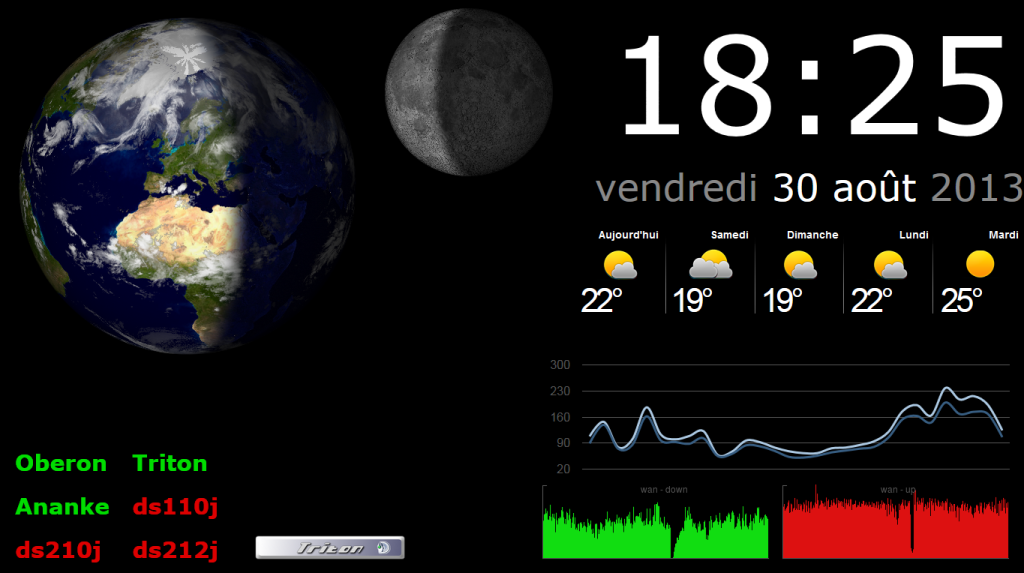
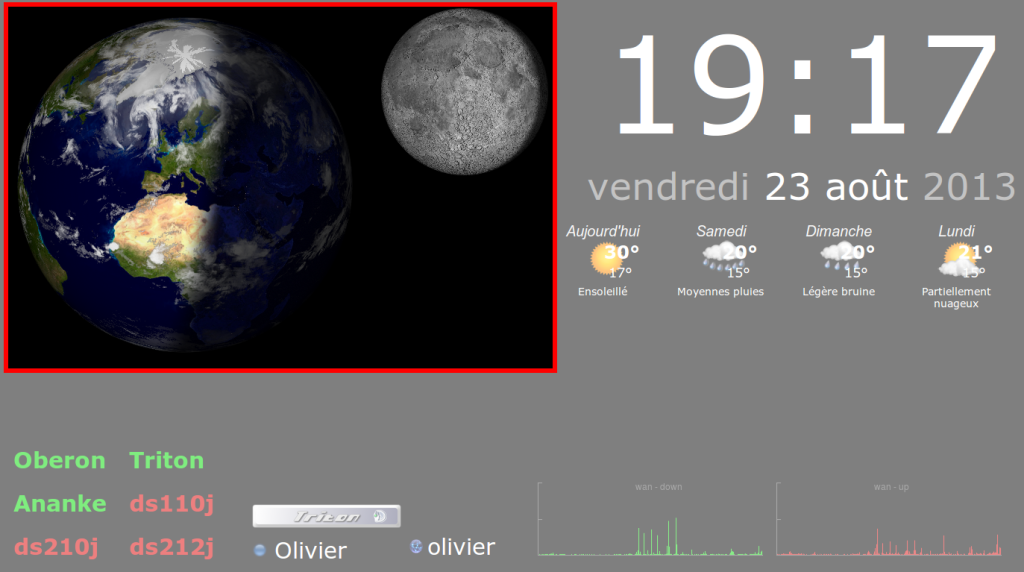
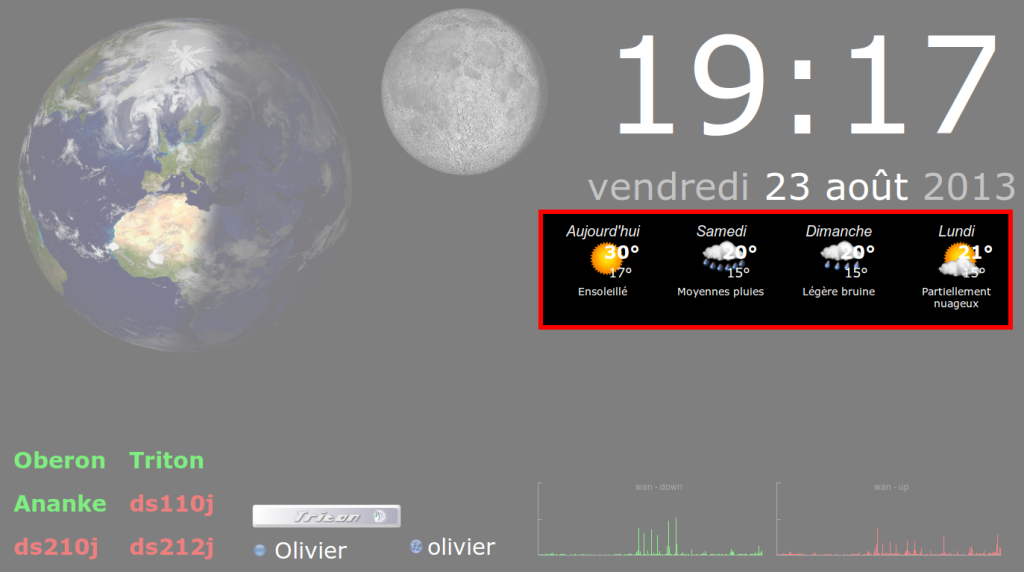
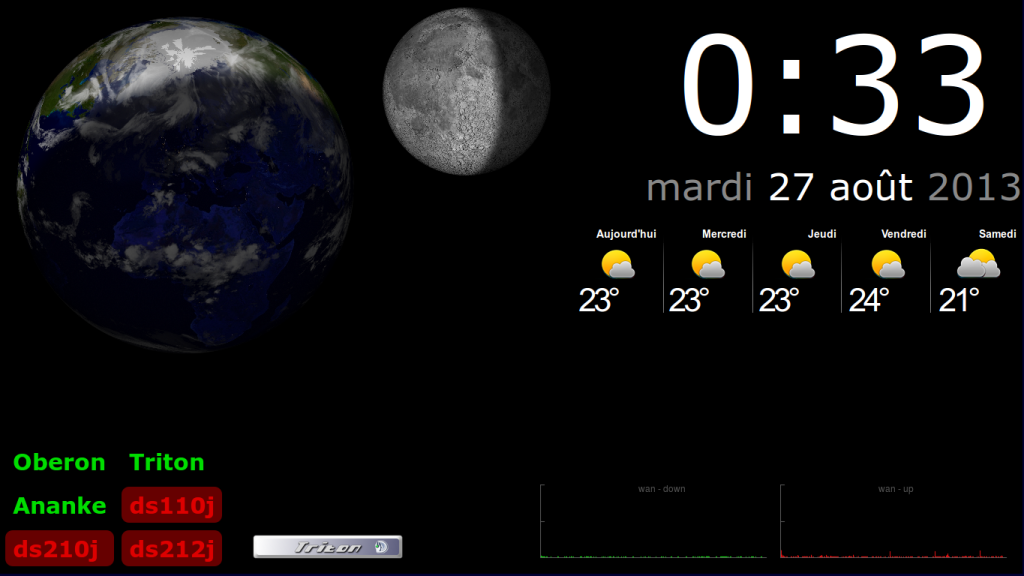
Voilà mon module préféré 🙂 Celui que je trouve le plus joli et qui mériterait un écran pour lui tout seul. L’affichage de la terre avec la phase d’ensoleillement et la carte des nuages en temps réel ainsi que la phase de la lune 🙂
 Ce module s’appuie sur le logiciel Xplanet qui permet de générer des images de toutes les planètes et satellites natuels du système solaire. Vous pouvez représenter, en temps réel toujours, le système solaire en entier avec la position des astres et planètes, zoomer sur une ou plusieurs planètes etc,…
Ce module s’appuie sur le logiciel Xplanet qui permet de générer des images de toutes les planètes et satellites natuels du système solaire. Vous pouvez représenter, en temps réel toujours, le système solaire en entier avec la position des astres et planètes, zoomer sur une ou plusieurs planètes etc,…
Concernant la terre, vous pouvez afficher la position des villes et tout un tas d’informations météos notamment. Il est également possible de représenter nos satellites artificiels, avec leur position réelle, leur orbite, etc… Je vous laisse parcourir la galerie de screenshot de Xplanet qui donne une idée des possibilités et du rendu. Perso, je trouve cela magnifique 🙂 Un jour, j’achèterai un grand écran juste pour afficher le système solaire 😀
Xplanet
Installation
Xplanet est un soft qui existe depuis… très longtemps ! Il est dispo dans les dépôts Debian, donc pour l’installer, rien de plus simple :
apt-get install xplanet
Les maps
Xplanet contient de base une « map » pour chaque planète (une image qui représente la surface). Vous pouvez, et je vous le conseille, télécharger des maps de meilleure qualité en haute définition. Il est également intéressant de télécharger une map dédiée à la partie de la surface de la terre non exposée au soleil (nuit), sinon, Xplanet se contentera d’asombrir la map du jour.
Vous trouverez ici de nombreuses maps pour la terre et tous les autres astres du système solaire :
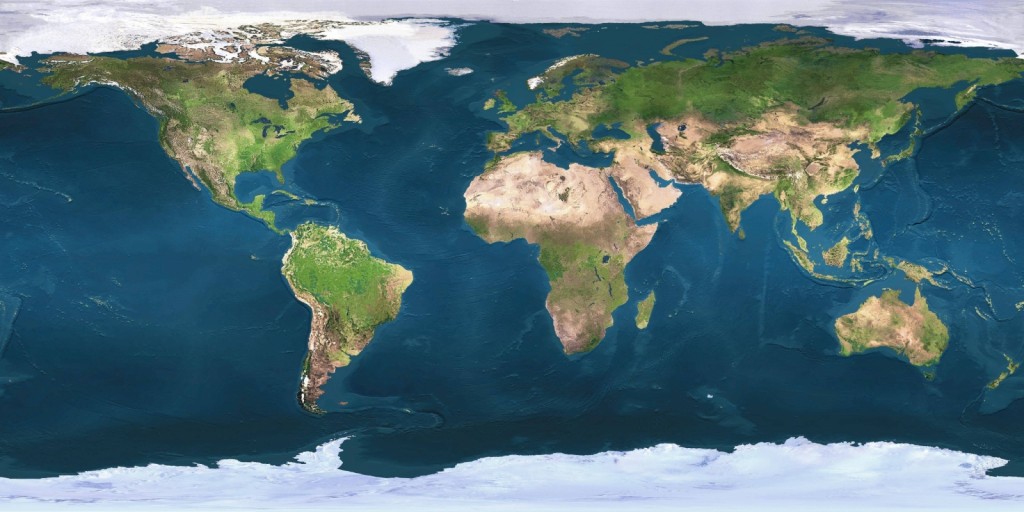
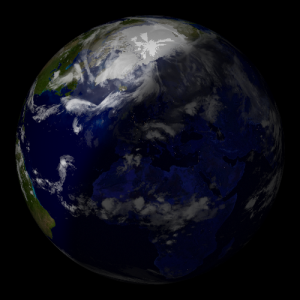
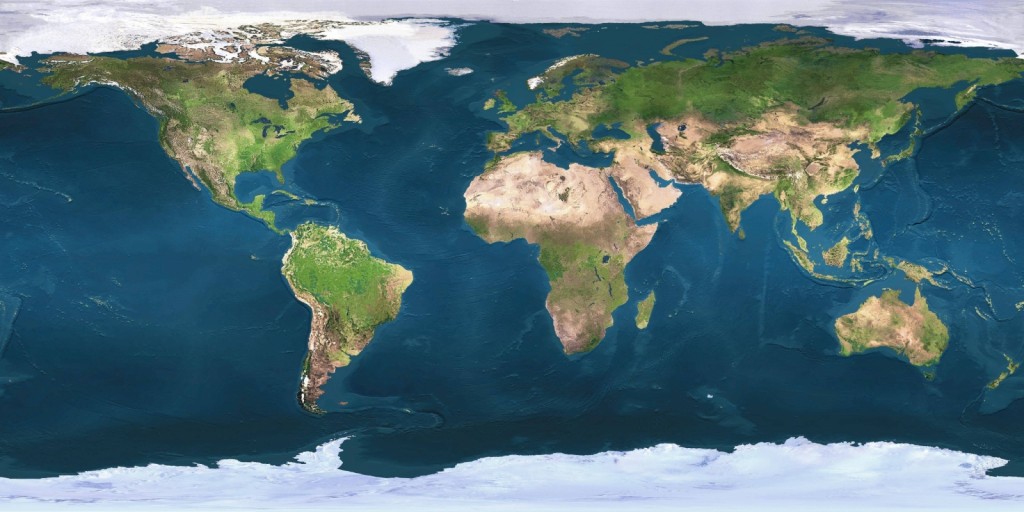
Exemple de map pour la terre – jour :
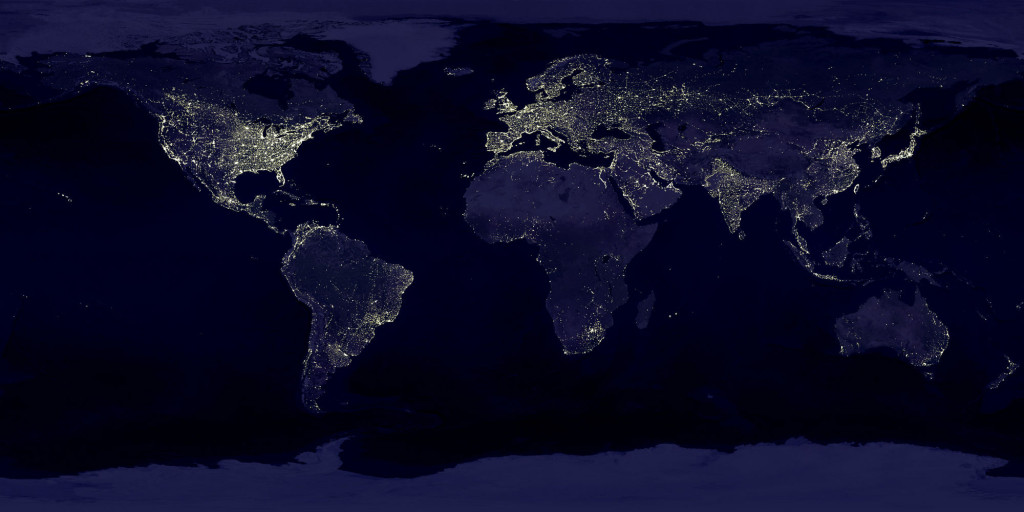
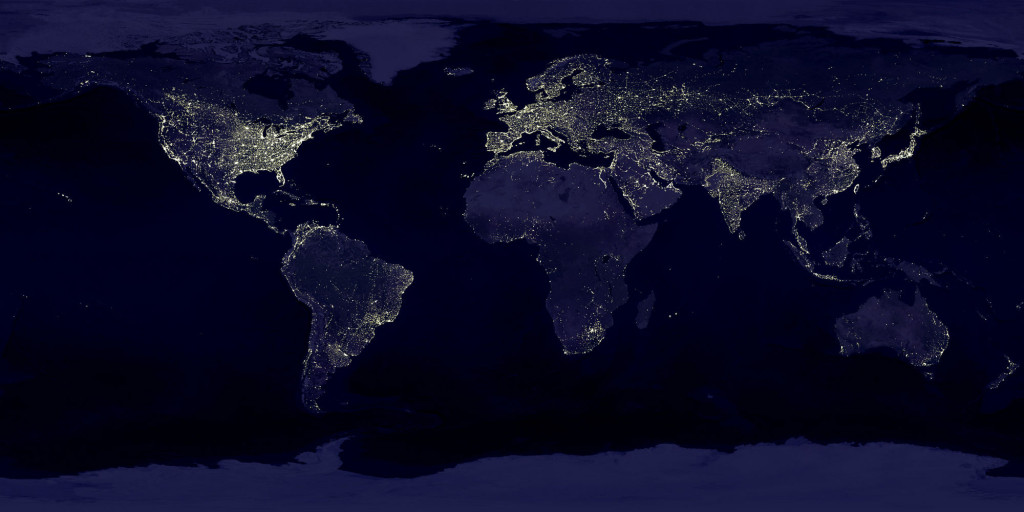
 Exemple de map pour la terre – nuit :
Exemple de map pour la terre – nuit :
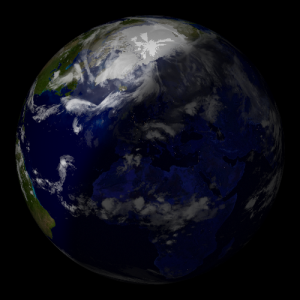
 Xplanet se chargera de créer une combinaison des deux images pour repésenter la partie ensoleillée de la terre et la partie plongée dans l’obscurité.
Xplanet se chargera de créer une combinaison des deux images pour repésenter la partie ensoleillée de la terre et la partie plongée dans l’obscurité.
Génération des images
Xplanet n’est au final qu’un générateur d’image qui représente les astres dans leur état à un instant T et depuis un certain point de vue. Tout se passe en ligne de commande, et comme vous avez pu le constater en parcourant le site web de Xplanet, il y des centaines d’options ! Je vais ici me limiter aux paramètres que j’utilise pour mon affichage.
Je génère en fait deux images distinctes, une pour la terre et une pour la lune. Voici mon fichier de configuration xplanet.conf :
[default] # Values in this section apply to all bodies unless overridden below.
arc_color=white
arc_thickness=1
bump_scale=3
cloud_gamma=1
cloud_ssec=false
cloud_threshold=90
color={255,255,255} # fallback color in case an image map isn't found
draw_orbit=false
grid=false
grid1=6
grid2=15
magnify=1
marker_color=red
max_radius_for_label=3
min_radius_for_label=.01
min_radius_for_markers=40
orbit={-.5,.5,2}
orbit_color={255,255,255} # color for the orbit
random_origin=true
random_target=true
shade=30 # 0 = black, 100 = same as dayside
text_color={255,0,0} # color for text (markers & body label)
twilight=6 # blend the day and night images for
# pixels within this many degrees of
# the terminator
[sun]
"Sun"
color={255,255,166}
map=/home/jarvis/xplanet/img/sunmap.jpg
max_radius_for_label=0
shade=100
[earth]
"Earth"
color={28, 82, 110}
map=/home/jarvis/xplanet/img/land_ocean_ice_2048.jpg
night_map=/home/jarvis/xplanet/img/night-dark.jpg
cloud_map=/home/jarvis/xplanet/img/clouds_2048.jpg
min_radius_for_label=0
[moon]
"Moon"
color={100, 100, 100}
map=/home/jarvis/xplanet/img/moonmap2k.jpg
Dans les sections [earth] pour la terre et [moon] pour la lune, vous voyez les chemins vers les maps pour le mode jour « map » et le mode nuit « night_map« .
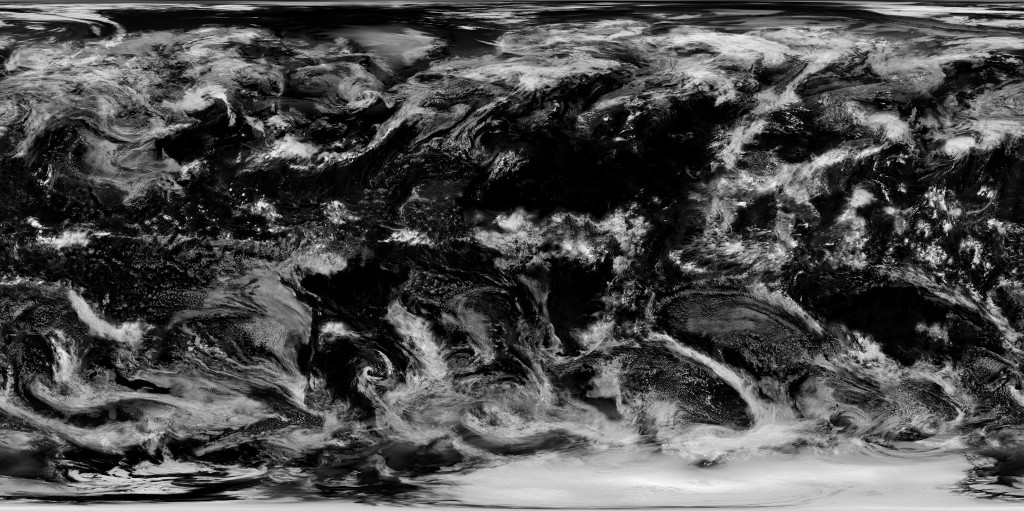
Les nuages
Vous avez également repéré la map « cloud_map » pour la terre. En effet, Xplanet permet de calquer une image ou carte des nuages sur la terre pour obtenir un résultat très réalise avec la couverture nuageuse modiale presque en temps réel.
 Vous pouvez obtenir cette carte des nuages ou « cloud_map » sur différents sites. Selon les sources, elles sont mises à jour entre 1 et 10 fois par jour : http://xplanet.sourceforge.net/clouds.php
Vous pouvez obtenir cette carte des nuages ou « cloud_map » sur différents sites. Selon les sources, elles sont mises à jour entre 1 et 10 fois par jour : http://xplanet.sourceforge.net/clouds.php
Il convient de faire un petit script qui va télécharger la dernière carte des nuages publiée. Une tâche CRON se chargera d’exécuter le script à intervalle régulier. Voici mon script xplanet_cloud.sh :
#!/bin/sh
pat=/home/jarvis/xplanet/img/ # destination de l'image téléchargée
tmp=$pat"tmp_clouds_2048.jpg" # nom du fichier temporaire
img=$pat"clouds_2048.jpg" # nom du fichier final
rm $tmp # supprimer l'ancien fichier temporaire
wget -O $tmp http://xplanet.sourceforge.net/clouds/clouds_2048.jpg # télécharge l'image
if [ -f $tmp ] ; then # si le fichier a bien été téléchargée...
mogrify -resize 2000x1000 $tmp # redimenssionne l'image téléchargée pour qu'elle est la même résolution que la map "jour"
mv $tmp $img # remplace l'ancienne image par la nouvelle
chown -R jarvis:www-data $pat && chmod -R 775 $pat # change les droits sur le fichier
fi
N’oubliez pas de rendre le script exécutable avec un chmod 755 xplanet_cloud.sh 😉
Et voilà la tâche CRON associée qui peut être configurée en utilisant la commande crontab -e :
0 */4 * * * /home/jarvis/xplanet/xplanet_cloud.sh
Toutes les 4 heures, le script est exécuté et une nouvelle carte des nuages est téléchargée 🙂
Générer les images
Dernière étape, lancer xplanet au démarrage du système pour qu’il génère les images de la terre et de la lune toutes les N minutes. Pour un petit script qui contient deux commandes (une pour l’image de la terre et une pour l’image de la lune). Voici mon script xplanet.sh :
#!/bin/sh
# TERRE
xplanet -conf /home/jarvis/xplanet/xplanet.conf -output /home/jarvis/xplanet/img/xplanet_earth.png -wait 120 -body earth -latitude 40 -longitude 10 -geometry 500x500 &
# LUNE
xplanet -conf /home/jarvis/xplanet/xplanet.conf -output /home/jarvis/xplanet/img/xplanet_moon.png -wait 600 -body moon -geometry 250x250 &
On passe à la commande xplanet les paramètres suivants :
- -conf : le fichier de configuration xplanet.conf
- -output : le fichier de sortie
- -wait : l’intervalle de temps, en seconde, à attendre entre chaque génération d’image (120 secondes soit 2 minutes pour la terre, pour pouvoir bien observer l’ensoleillement tout au long de la journée. 600 secondes soit 10 minutes sont suffisantes pour la lune, dont la phase varie très lentement).
- -body : nom du corps céleste à afficher, définie dans le fichier de configuration
- -geometry : taille, en pixel, de l’image générée
- -latitude & -longitude : permet de fixer le point centrale de l’image pour la terre. En choisissant la latitude 40 et la longitude 10, l’image sera centrée à peu près sur l’Italie. N’y voyez aucune affinité particulière avec ce pays, simplement c’est un angle de vue qui laisse apparaitre la France et toute l’Europe, l’Afrique en entière, une bonne partie de la Russie, les Amériques, et le pôle nord 🙂 C’est joli ! Vous pouvez également choisir le point de vue du soleil par exemple, pour toujours voir la face ensoleillée de la terre, ce qui permettra de voyager un peu et de ne pas voir toujours la même partie du globe 🙂
Il suffit ensuite de place ce script dans le répertoire /etc/init.d et de lancer la commande suivante pour qu’il soit exécuté à chaque démarrage du système :
update-rc.d xplanet.sh defaults
Nous avons fait la moitié du travail 🙂 Toutes les 2 minutes, une nouvelle image (de 500×500 pixels) de la terre est générée avec une carte des nuages mise à jour toutes les 4 heures. Toutes les 10 minutes, l’image de la phase de la lune ( de 250×250 pixels) est mise à jour.


Il ne nous reste plus qu’à créer le module qui affiche ces images sur notre écran 🙂
index.php
Dans la page d’index, nous ajoutons deux balises <div>, contenant chacune une balise <img>, une pour la terre et une pour la lune.
<div id="earth"><img id="img_earth" src="pict/blank.png"></div>
<div id="moon"><img id="img_moon" src="pict/blank.png"></div>
Pour éviter l’affichage d’une erreur au chargement de la page il convient d’initialiser les sources des balises <img> avec une image vide blank.png.
style.css
La feuille de style pour ce module est très simple car il suffit de définir la position et la taille des div qui contiennent les images à afficher.
/* earth */
div#earth
{
width : 500px;
height : 500px;
left : 0px;
top : 0px;
position : absolute;
overflow : hidden;
background-color : rgba(0, 0, 0, 1);
}
/* moon */
div#moon
{
width : 250px;
height : 250px;
left : 500px;
top : 0px;
position : absolute;
overflow : hidden;
background-color : rgba(0, 0, 0, 1);
}
javascript.js
Il s’agit simplement de remplacer l’image affichée par la nouvelle image générée. Le problème c’est que le nom du fichier ne changeant pas, le navigateur aura tendance à afficher l’image qui est déjà stockée dans son cache. Pour palier ce problème nous ajouterons un timestamp (date et heure exprimées en nombre de secondes écoulée de le 1er janver 1970) dans le chemin de l’image. De cette manière le navigateur pensera qu’il s’agit d’une nouvelle image à chaque fois.
Par souci de fluidité, il convient également de précharger les images avant de les substituer à l’écran. On évite ainsi que l’image se charge au fur et à mesure de son affichage.
/* xplanet */
var xplanet_timeout;
function xplanet () {
var now = new Date().getTime();
/* préchargement des images */
var img_earth = $("<img />").attr("src", "xplanet/img/xplanet_earth.png?"+now);
var img_moon = $("<img />").attr("src", "xplanet/img/xplanet_moon.png?"+now);
/* affichage des nouvelles images à l'écran */
$("#img_earth").attr("src", "xplanet/img/xplanet_earth.png?"+now);
$("#img_moon").attr("src", "xplanet/img/xplanet_moon.png?"+now);
xplanet_timeout = setTimeout("xplanet()", 120000);
}
La fonction est exécutée toutes les 120000ms (soit toutes les 2 minutes) ce qui, au final, fait défiler l’ensoleillement de la terre et de la lune au fil de la journée 🙂
C’est vraiment plaisant d’observer le défilement de l’ensoleillement au cours de la journée, et de pouvoir prévoir la météo des prochains jours en constant l’approche d’une grosse perturbation au nord ouest de la France 🙂
 Ce module est particulièrement délicat car il est très difficile à personnaliser. En effet, il s’agit d’utiliser des « widgets » mis à disposition par des sites spécialisés et qui proposent des options de configuration limitées. Pour le moment, je n’ai pas encore trouvé de design qui me plaise totalement, je change régulièrement le type d’affichage jusqu’à en trouvé un qui me plaise et qui soit suffisamment lisible de loin.
Ce module est particulièrement délicat car il est très difficile à personnaliser. En effet, il s’agit d’utiliser des « widgets » mis à disposition par des sites spécialisés et qui proposent des options de configuration limitées. Pour le moment, je n’ai pas encore trouvé de design qui me plaise totalement, je change régulièrement le type d’affichage jusqu’à en trouvé un qui me plaise et qui soit suffisamment lisible de loin. Cependant, je n’ai pas, pour le moment, trouver le moyen de l’insérer dans une page web…
Cependant, je n’ai pas, pour le moment, trouver le moyen de l’insérer dans une page web… En rédigeant cet article je me suis replongé dans les options du widget proposé par meteocity. Je suis finalement parvenu à trouver quelque chose qui me convient à peu près, même si je ne suis toujours pas emballé à 100% :
En rédigeant cet article je me suis replongé dans les options du widget proposé par meteocity. Je suis finalement parvenu à trouver quelque chose qui me convient à peu près, même si je ne suis toujours pas emballé à 100% : C’est déjà un peu plus sympa 🙂 Hormis les informations sur l’humidité et le vent, le reste est parfaitement lisible de loin. Il va falloir ruser pour masquer ces informations inutiles 😉
C’est déjà un peu plus sympa 🙂 Hormis les informations sur l’humidité et le vent, le reste est parfaitement lisible de loin. Il va falloir ruser pour masquer ces informations inutiles 😉 Je suis plutôt satisfait du résultat car c’est très lisible et que le design est très épuré 🙂
Je suis plutôt satisfait du résultat car c’est très lisible et que le design est très épuré 🙂